Hi,
I’m trying to bind a value from a Server Connect to a Javascript using dmx-parse but can’t succed.
I use this value to load an image using OpenSeadragon viewer.
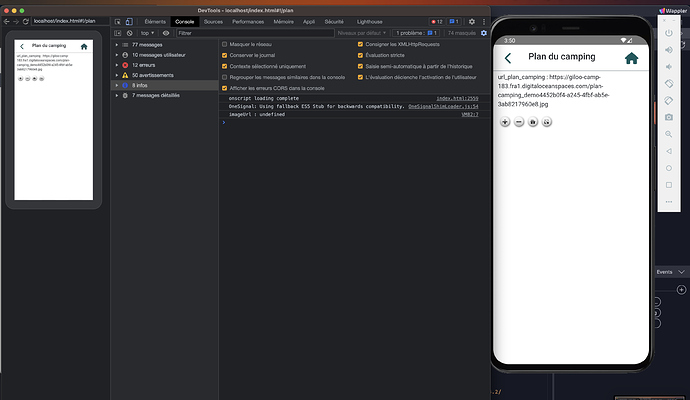
<p>url_plan_camping : {{view.animate1.scGetPlan.data.queryGetPlan.url_plan_camping}}</p>
<script>
var imageUrl = dmx.parse('view.animate1.scGetPlan.data.queryGetPlan.url_plan_camping');
//var imageUrl = "https://giloo-camp-183.fra1.digitaloceanspaces.com/plan-camping_demo4452b0f4-a245-4fbf-ab5e-3ab8217960e8.jpg";
// Récupère l'URL de l'image à partir de ta source de données
console.log('imageUrl : '+imageUrl);
// Vérifie que la valeur de l'URL est correctement récupérée
var viewer = OpenSeadragon({
id: "imageContainer",
prefixUrl: "https://cdnjs.cloudflare.com/ajax/libs/openseadragon/2.4.2/images/",
tileSources: {
type: "image",
url: imageUrl
}
});
</script>
<div id="imageContainer" style="width: 100%; height: 100%;"></div>
When trying to force the imageUrl value with the url this works perfectly.
Binding and displaying the value in the page works perfectly.
But I can’t set it dynamically.
There is something I’m missing with dmx.parse I guess…
Thanks for your help.
Sylvain

 )
)