Please consider adding this function to the color picker.

Then another related request is, on a locked design style, the color code input is disabled / read only and un(right)clickable and not selectable. A request so that it is selectable and right clickable so that user can copy the code from design panel.

A color picker is is a very good request transcoderm I was going to ask for it too.
About the locked style: When a style is locked (red colored) it is because the style is owned by bootstrap element, it is very simple to unlock it from de App Structure Panel, go to background color and select “Default” and then go back to Design Panel and you will be able to put your costume color.
hope this help 
Thanks for the tip. Good to know there’s an easy way to unlock it. BTW what I need is to copy the color code of the bootstrap theme for a new element I custom made. Setting the bs4 color to default will make the color default, even though I can custom change the color later on, but I still can not copy the original color that I wanted, i.e the theme color that is locked. I also wonder if I can copy the code from inherited style. It is clickable but not selectable because it is displayed as placeholder.
Since you can see the color code from bootstrap element, you may take note of the color code and type manually in the design panel the specific color code that you want to use from the bootstrap element.
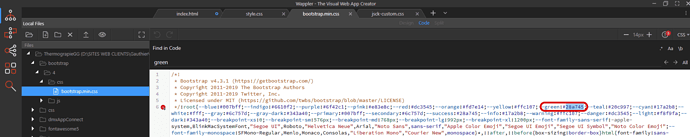
Another way would be to open the “bootstrap.mini.css” file, there you will find all colder theme codes at the top of the file so you may copy from there.
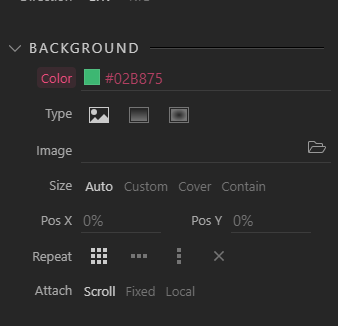
In my example I want to copy the green color code…
Thank you again @Webjack357. Yes I know there are ways to copy the code manually. I just request the easy way to do it, from the Design Panel. 
Sorry as I did not know your level of knowledge…But sure it would be cool to be able to copy from the Design Panel 
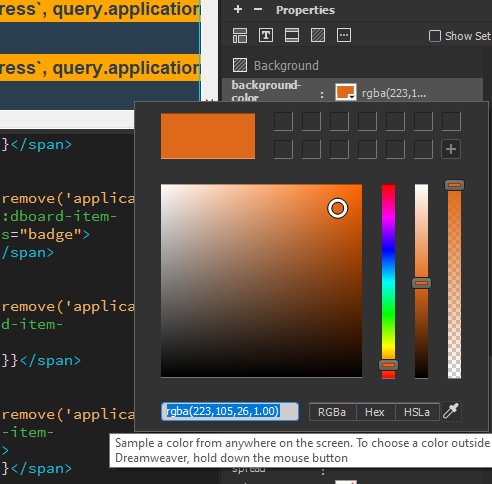
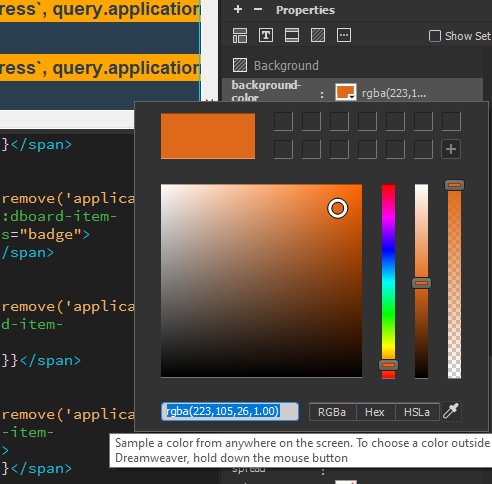
Just to clarify- do you mean pick color from everywhere within Wappler or system wide?
In Dreamweaver, you can do it system wide. The greater Wappler should be able to do it as well. 
1 Like