Damn. Yes this is what I need, and no the global variable is redundant now. I was trying to get that to work because of the scope of the repeat.
Thanks, this is really nice.
I love these kind of one liners and want to learn more. I’ve been looking at the map function the last few weeks but still don’t quite grasp it.
Can you explain your code a little bit?
This is my take so far:
For easy reading I’m putting the object into a javascript variable
let tags = [
{
"id": 13,
"ac_tags": "tag1, tag2"
},
{
"id": 14,
"ac_tags": "tag3"
}
];
return [tags.map((e) => e.ac_tags.replace(/\s/g, '')).join(',')]` //result: "processInputData": ["tag1,tag2,tag3" ]
Taken apart:
Map is creating a new array, populated with the results of the function we call on every element in the array. So that function is:
(e) => e.ac_tags.replace(/\s/g, '')
-
(e)= current processed element, so in the first run that would be:
{
"id": 13,
"ac_tags": "tag1, tag2"
}
- The arrow notation is short for:
function(e) {
return e.ac_tags.replace(/\s/g, ''); //result: "processInputData": ["tag1, tag2"]
}
Where /\s/g is RegEx matching white space (\s) and stop after the first match (/g)
So now the beginning white space is replaced with '' (nothing) if it’s found.
- We’re still in the map, so it’s doing this for each object in the array. So now we have:
let tags = [
{
"id": 13,
"ac_tags": "tag1,tag2"
},
{
"id": 14,
"ac_tags": "tag3"
}
];
- The
join(',')is joining the elements with a comma, but now I’d expect this:
["tag1, tag2", "tag3"];
So if I’m correct so far, where am I missing the split of ‘tag1’ and ‘tag2’?
EDIT:
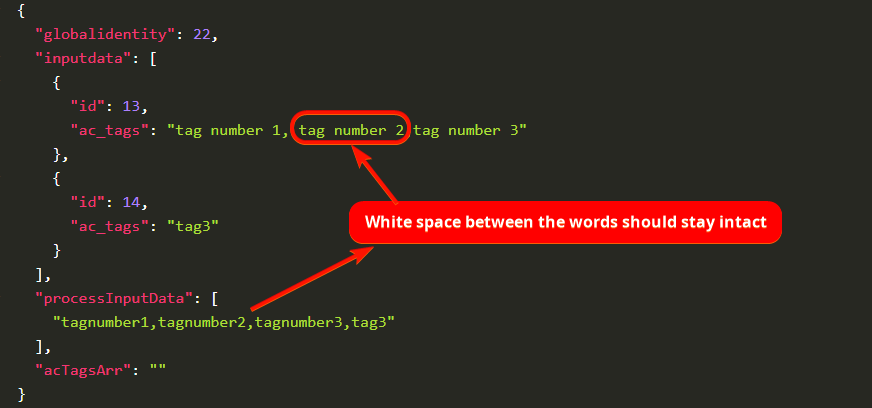
One more thing, the regex is removing all white spaces - these ones should remain intact:
(I guess I can tweak the RegEx but that is a confusing subject that I really need to invest more time in at some point in my life)




 Lol.
Lol.