4.4.1
Seems like this issue came back.
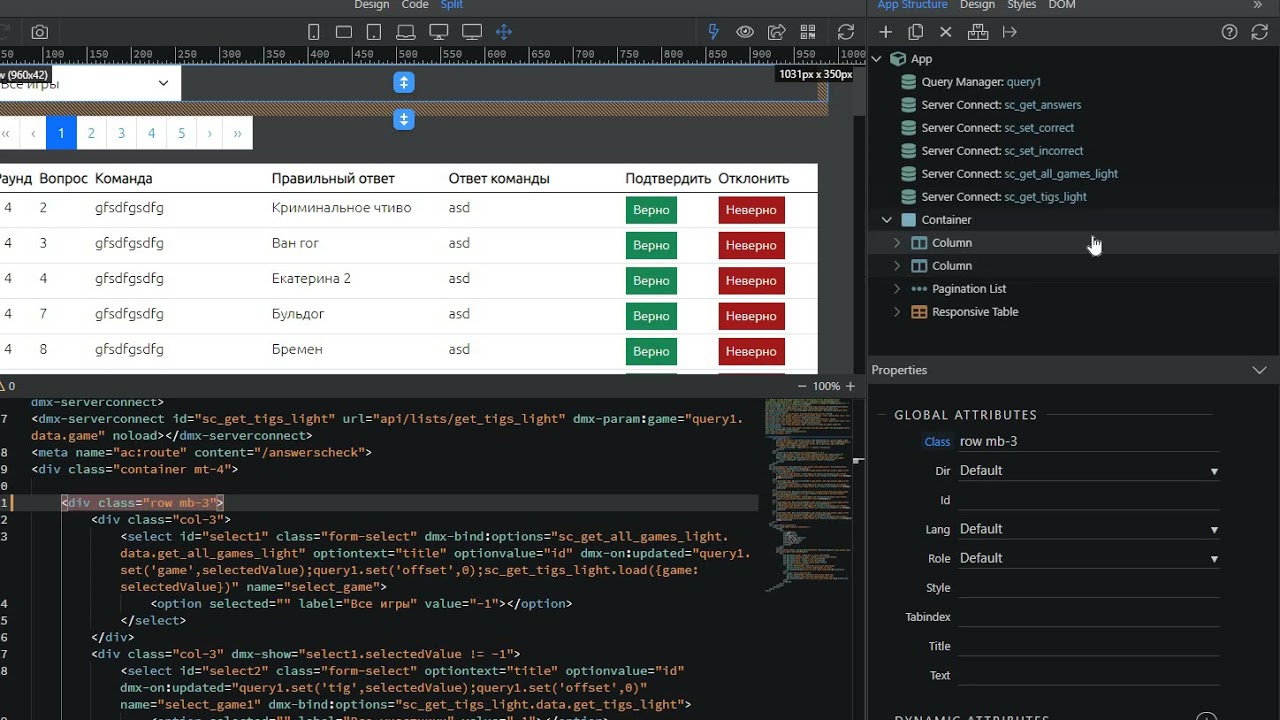
What version of bootstrap is that? Just tested with Wappler 4.4.1 on a Bootstrap 5 page and it works jut fine:
I’m using Bootstrap 5 local.
Funny thing: I’ve checked, and it turns out that some rows have this problem and some don’t. I can’t understand why. Maybe I’ll manage to understand the difference later during the work.
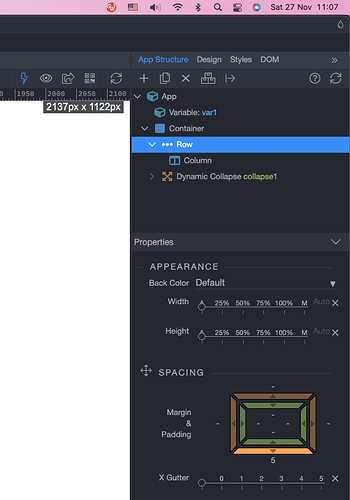
Maybe it depends on the structure and nested elements. If you find what pattern breaks it we will fix this
I have the exact same pb sometimes (not always) and it seems to come from the class or margins/padding definitions that are applied.