Hi Teodor,
How do I handle routing when there a Server side include -header that has all the links; header is within include folder and other files are in the root!
I’m not sure I understand your question. What are the urls selected for your navigation?
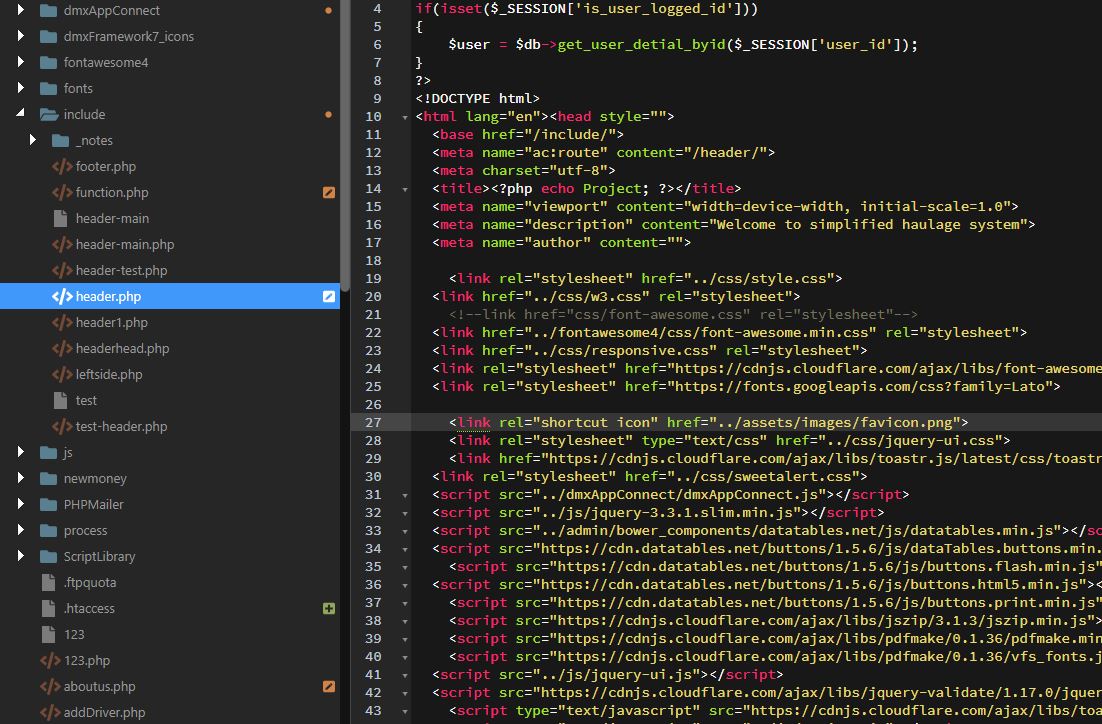
So I have a header with nav links and inside include folder . All other pages are in the root folders with <?php include ('include/header.php') ?>. How do i setup the route for the pages to load…i like to turn the base on, but it is not working, so I currently turn it off
Or is routing only suitable for SPA?
No, it’s not for SPA only.
What I don’t understand is which part is not clear for you?
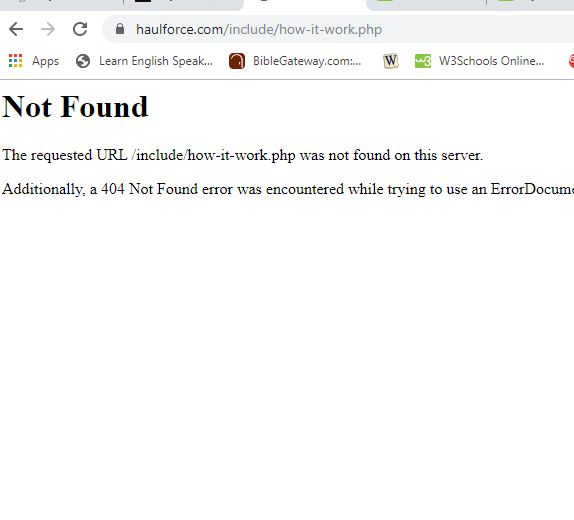
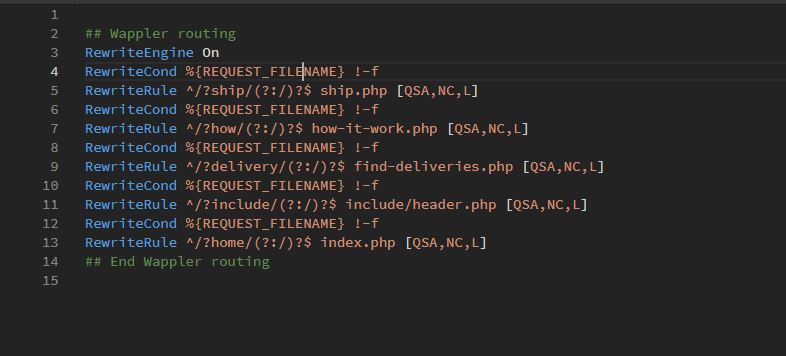
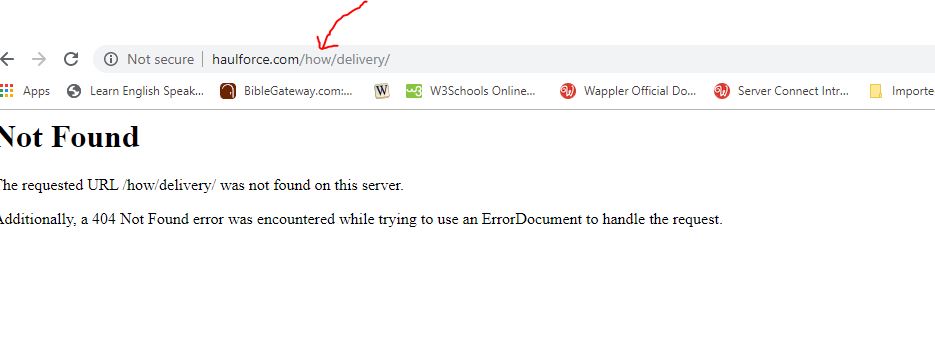
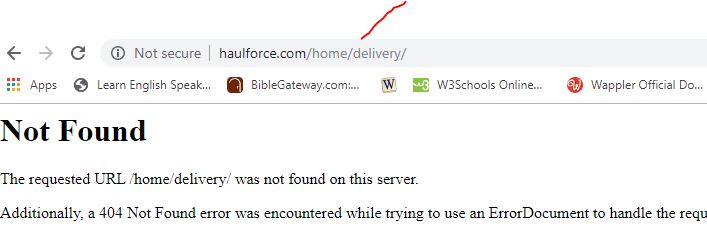
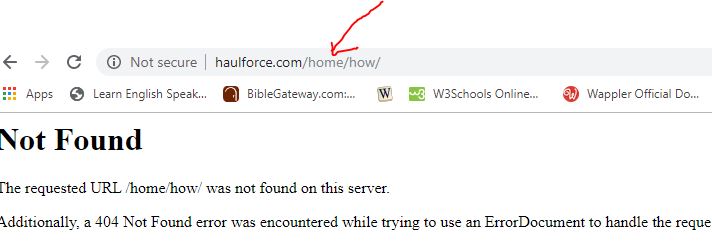
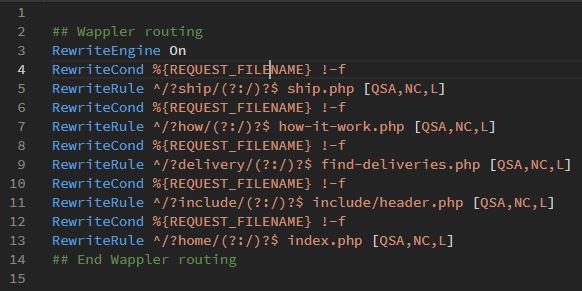
Following your examples made it clearer, but i get those errors on the browser, (images earlier attached. please look at this htacces, is there anything wrong there?
When do you get these errors?
What do you enter as an URL to see these errors?
Is it possible to explain step by step what are you doing from the beginning, and where the issue is as i really got lost in your posts and explanation?
Check in site definition that files are set to relative not site, this can help
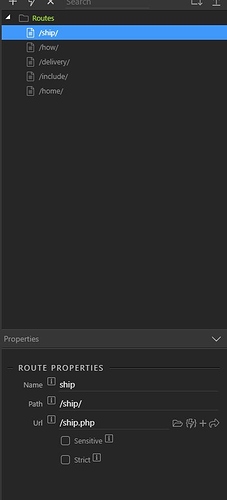
Please walk me through route with pages in different folders other than the root e.g. include, css, assets folders and pages directly in root. Also how to route when header/navigation uses include files where all nav is defined. Thanks
For every page i navigate to, I get the subsequent directory and therefore page not found and all the css files are not rendered. I am missing something…
!
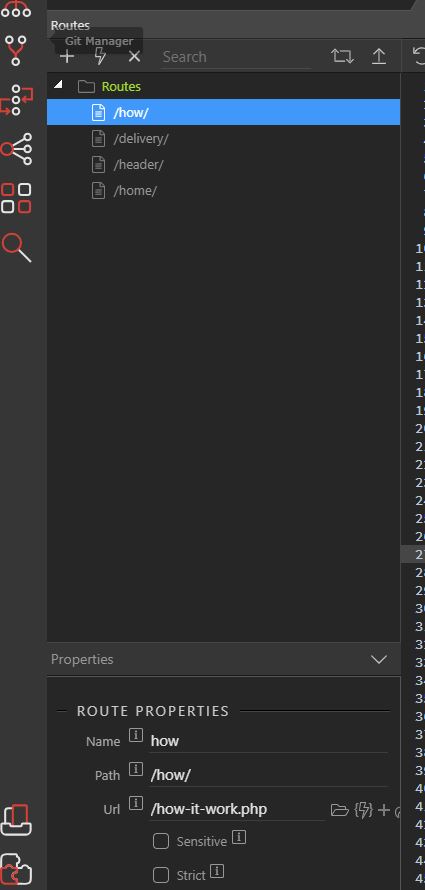
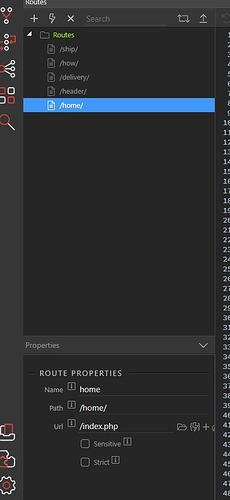
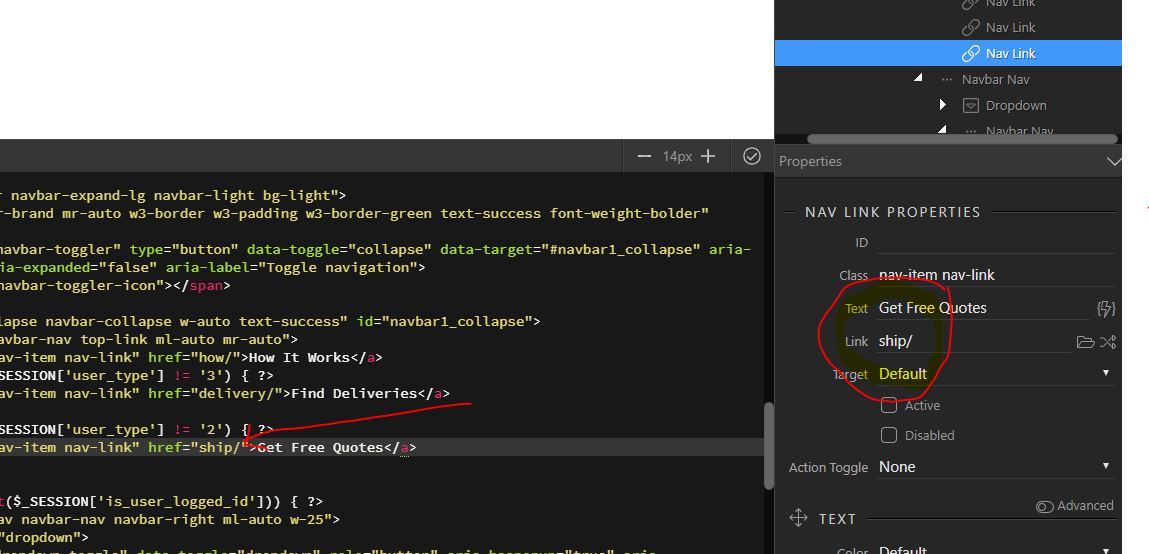
For your navigation links, are you using the route picker button to select the link, or do you just enter some links manually?
Thanks, I used the route picker
The links seems to just be wrong. Please make sure to select the urls again…
Okay, thanks