Well it is almost this time of the year that everybody gets present, but we decided to start yearly 
So here is the upcoming Font Awesome 4 & 5 integration for your review.
Adding the Font Awesome framework
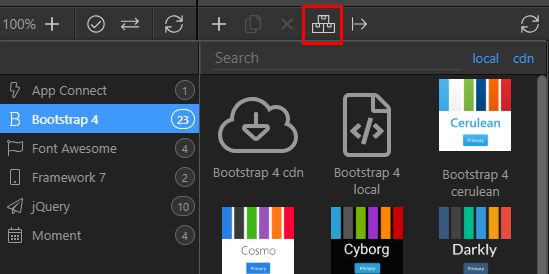
Font Awesome is available as framework to insert in the standard Add Framework menu:

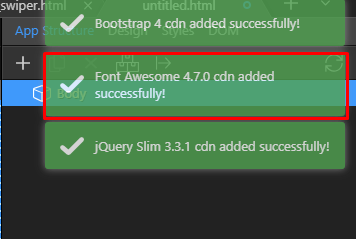
It is also auto included when you choose the other frameworks like Bootstrap 4:

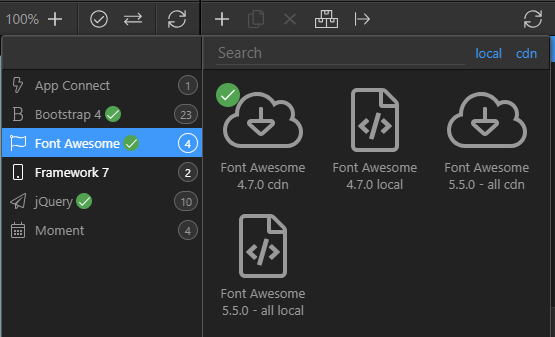
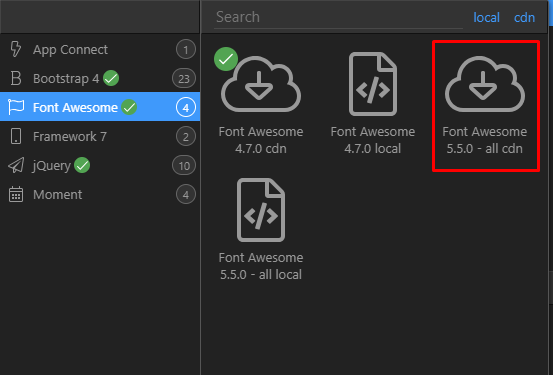
But you can also add it manually:

The green checks indicate the included version, so switching from Font Awesome 4 to version 5, is just a single click away:

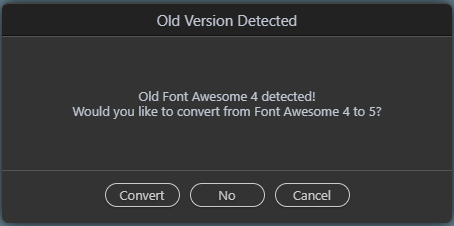
We even have a build in convertor that will magically translate all Font Awesome 4 codes to the new version 5!

Making the transition really easy to the latest version!
The Font Awesome Icon Inspector
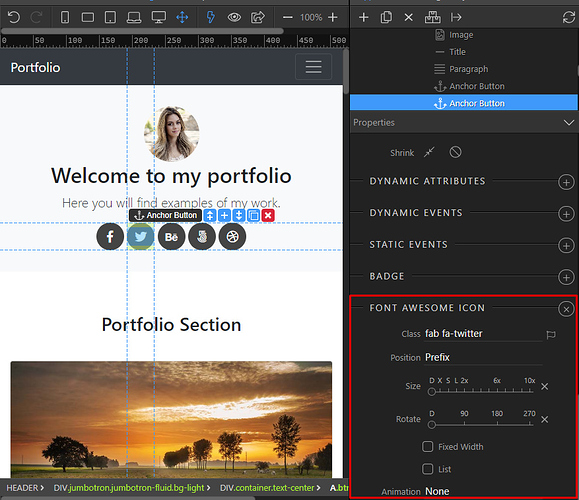
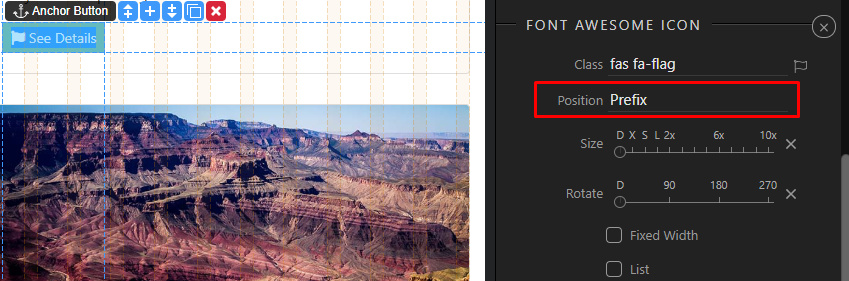
Once added on the page you will be able to inspect the existing icons by just choosing an element and scrolling down the property panel:
There you will see the new Font Awesome icon properties.
Brand New Icons Picker
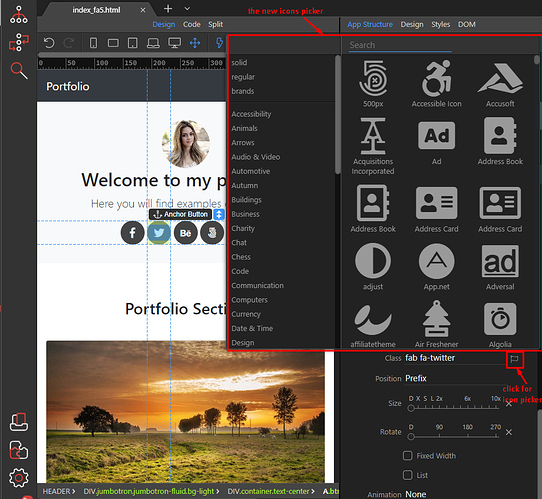
And picking a new icon has never being easier with the brand new icon picker:
There you can do quick search, toggle styles or categories you want to see and just click the icon you want to pick it.
it will be automatically selected in the properties and added to your page.
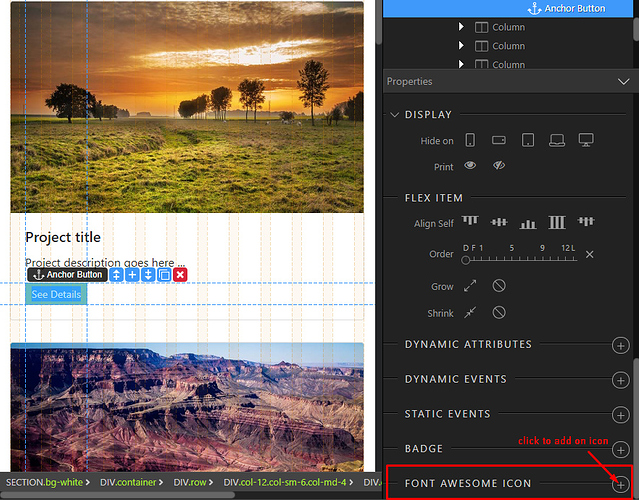
Adding New Icon
Many of the existing Bootstrap 4 elements now have ability to be extended with Font Awesome icons.
So choose any title, paragraph, button, links, list items, navigation items etc and just scroll down in its property panel till the end to see:
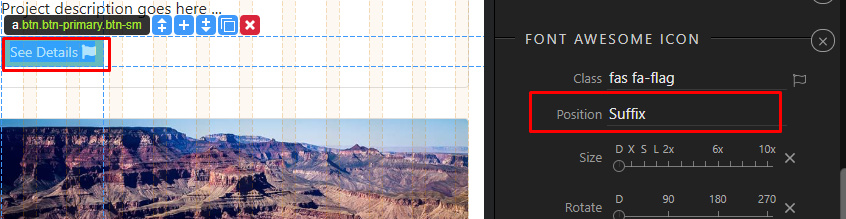
Default position of new icons is as suffix:
But you can easily change that to put the icon in front:
or change any of the other properties like size, rotation and the icon of course.
So that is about it! The great Font Awesome integration as you requested it!
Let us know what do you think of it.