Hi,
For you, what error am I making?
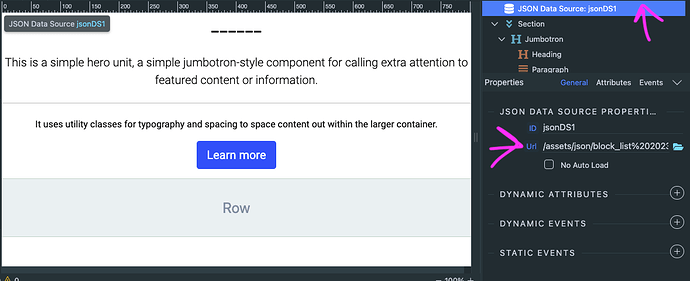
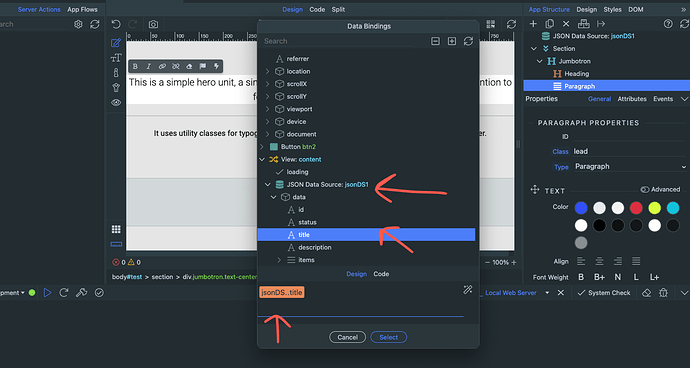
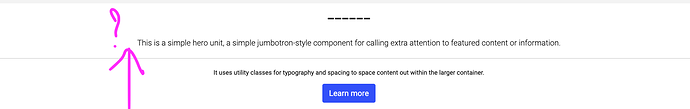
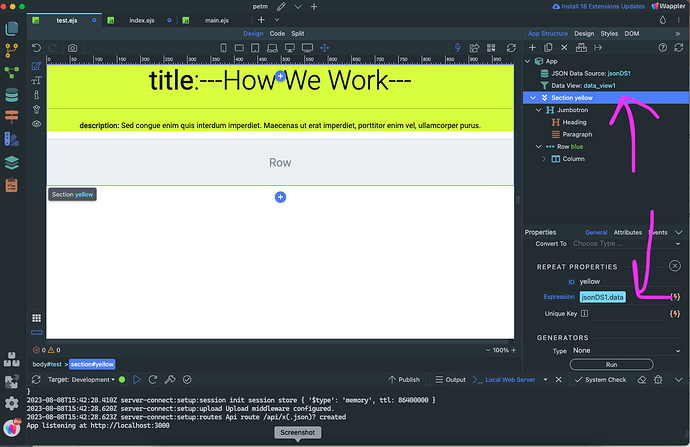
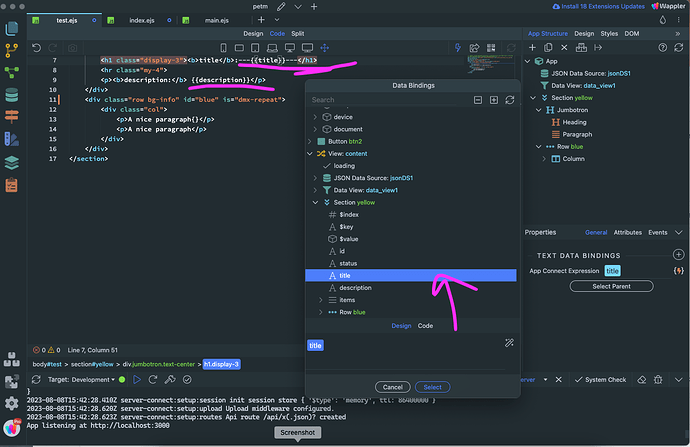
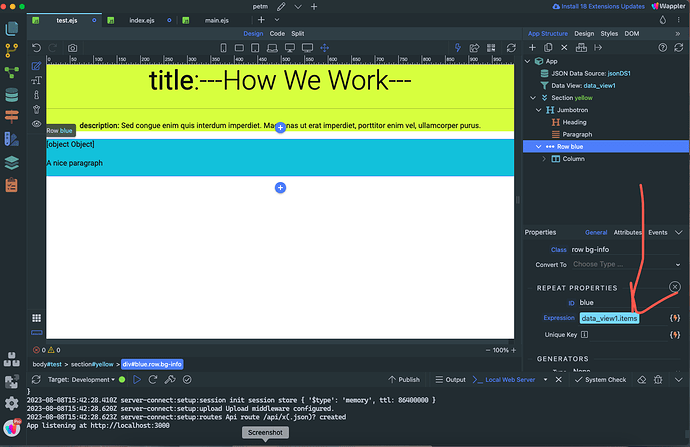
I have a json file from which I want to retrieve my data, but I definitely make an error because my data is not displayed.!
thank you very much as always for any help or suggestions!
this is file json:
[
{
“id”: “4106da75-71b3-461d-808b-3ea0d3c1c88e”,
“status”: “draft”,
“title”: “How We Work”,
“description”: “Sed congue enim quis interdum imperdiet. Maecenas ut erat imperdiet, porttitor enim vel, ullamcorper purus.”,
“items”: [
{
“title”: “Ideation”,
“content”: “Sed congue enim quis interdum imperdiet. Maecenas ut erat imperdiet, porttitor enim vel, ullamcorper purus.”
},
{
“title”: “Budget”,
“content”: “Sed congue enim quis interdum imperdiet. Maecenas ut erat imperdiet, porttitor enim vel, ullamcorper purus.”
},
{
“title”: “Performance”,
“content”: “Sed congue enim quis interdum imperdiet. Maecenas ut erat imperdiet, porttitor enim vel, ullamcorper purus.”
},
{
“title”: “Speed”,
“content”: “Sed congue enim quis interdum imperdiet. Maecenas ut erat imperdiet, porttitor enim vel, ullamcorper purus.”
},
{
“title”: “Speed 2”,
“content”: “Sed congue enim quis interdum imperdiet. Maecenas ut erat imperdiet, porttitor enim vel, ullamcorper purus.”
},
{
“title”: “Budget 2”,
“content”: “Sed congue enim quis interdum imperdiet. Maecenas ut erat imperdiet, porttitor enim vel, ullamcorper purus.”
}
]
}
]