Hoping for a bit of help from a bootstrap/css wizard…I’m thinking it must be something simple but I just can’t see it!
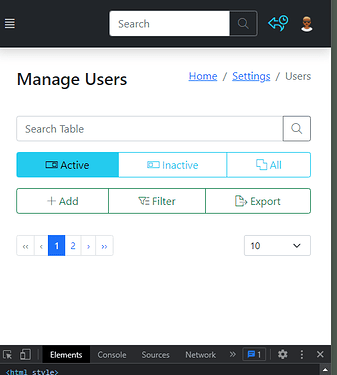
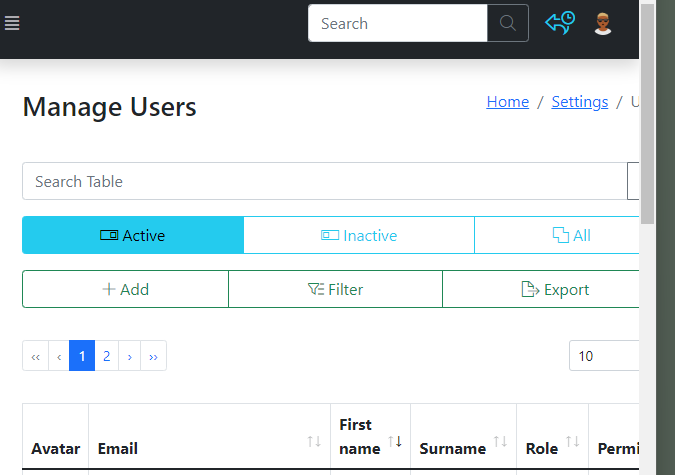
I have a page with a sidebar, all works fine until I add a responsive table. With a table on the page the table doesn’t become responsive until after it’s off the side of the page, taking the rest of the content with it:

The same page without the table works fine, different pages without the table work fine, I’ve copied in a generic table from the bootstrap docs and it does the same thing so it doesn’t seem to be anything specific to the table setup.
The page displays fine on full screen but the table doesn’t switch to responsive and show the overflow until it’s partially off the screen. It’s like the trigger for the responsive table overflow is out of position with the rest of the page.
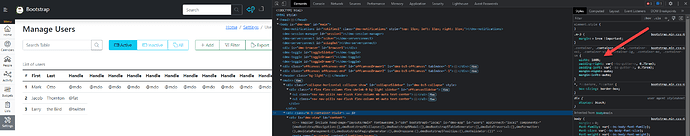
I have some custom css (mostly from the bootstrap docs sidebar):
body {
height: 100vh;
min-height: -webkit-fill-available;
}
main {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
min-height: calc(100% - 72px);
overflow-x: auto;
overflow-y: hidden;
}
.offcanvas {
margin-top: 72px;
}
.sidebar {
min-height: -webkit-fill-available;
width: 3.5rem;
}
.drawer-active {
background-color: var(--bs-warning);
border-left: none;
}
.offcanvas-end.sidebar-hide {
width: 100%;
}
.offcanvas-end {
width: calc(100% - 3.5rem);
border-width: 5px;
border-color: var(--bs-dark);
}
.nav-link.sidebar-nav-link {
padding: 6.5px 2px 6.5px 2px;
font-size:0.7rem;
width: 3.5rem;
color: var(--bs-dark);
}
.nav-badge {
font-size:0.6rem;
}
.nav-divider {
background-color: var(--bs-dark);
color: var(--bs-warning);
font-size:0.7rem;
}
.nav-link.sidebar-nav-link.active {
background-color: var(--bs-secondary);
}
.nav-icon {
padding: 0px 10px 0px 10px;
font-size:1.4rem;
margin-bottom: 0.2rem;
vertical-align: -.125em;
pointer-events: none;
fill: currentColor;
}
.content {
width: 100%;
margin: 30px;
}
.avatar {
height: 36px;
width: 36px;
}
.circle-icon {
background: var(--bs-secondary);
color: var(--bs-warning);
padding:20px;
border-radius: 50%;
font-size:2rem;
}
.dropdown-toggle { outline: 0; }
.nav-flush .nav-link {
border-radius: 0;
}
.fw-semibold { font-weight: 600; }
.lh-tight { line-height: 1.25; }
a.nav-link.active.py-3.border-bottom {
}
}
Hoping someone can put me out of my misery!