I’m finishing up on a page that has a form for students to fill out. It works excellently with Safari, however, something happens with other browsers that I cannot determine the cause.
The form fields that are affected:
Username
Password
Please see the screenshots below to help understand the issue.
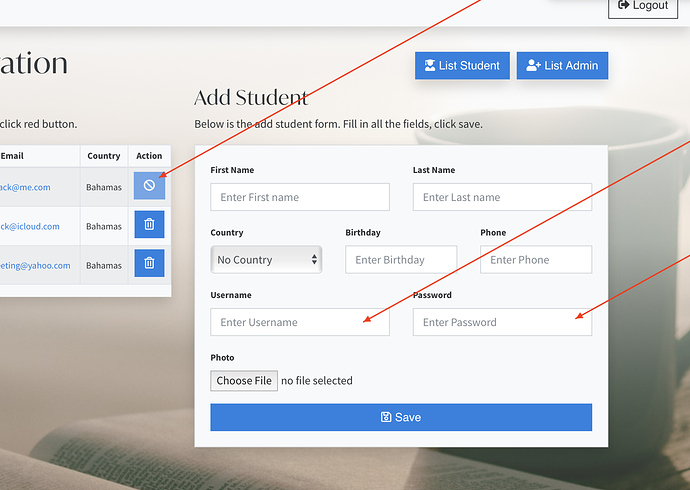
Safari - Works perfect
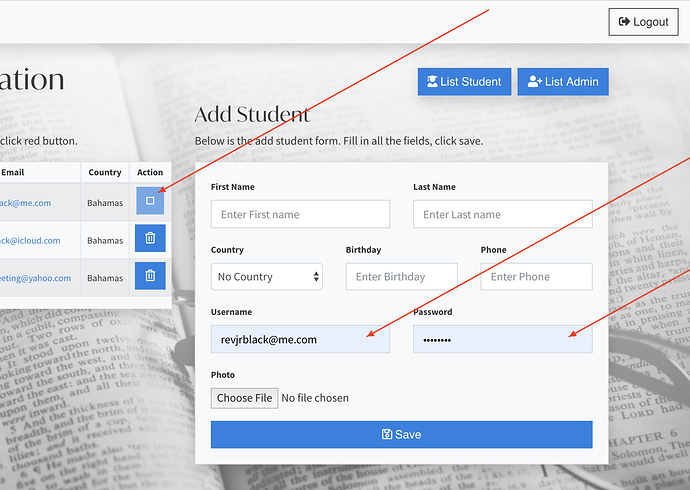
Chrome - Fontawesome and field population
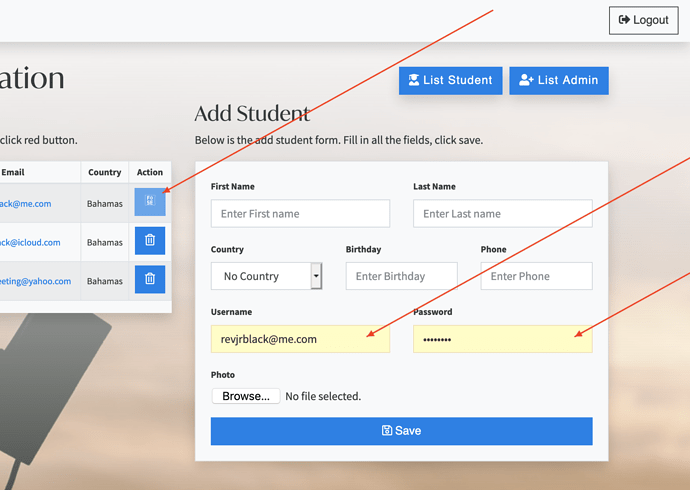
Firefox - Fontawesome and field population
Hello @revjrblack
That’s the default browsers autofilling the saved login details.
Every time the browser asks you if you want to save your login details, then it fills them on loading the form  As almost every other browser specific option, these are differently styled in different browsers.
As almost every other browser specific option, these are differently styled in different browsers.
As for the font awesome issue, it seems some files are missing from your server, which causes this.
1 Like
Thanks for clearing that up! I appreciate the quick response.



 As almost every other browser specific option, these are differently styled in different browsers.
As almost every other browser specific option, these are differently styled in different browsers.