Hello all!
As all server connect runs on index page when we are talking about mobile development, I need to run via flow a redirection and load server connect with get parameter.
The problem is that parameter comes from javascript, and seems to not be working:
This is the js:
const site = data.site;
const param = data.param;
dmx.parse("flow1.run({site: 'site', param: 'param'})");`
console.log('site: '+site);
console.log('param: '+param);
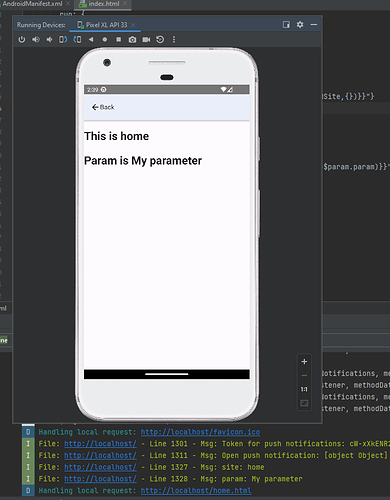
Console log prints all and seems to be good:
File: http://localhost/ - Line 1324 - Msg: site: home
File: http://localhost/ - Line 1325 - Msg: param: My parameter
This is working, as I see both values:
action: "{{app.alert('site is '+$param.site+'and param is '+$param.param)}}"
This don’t:
action: "{{app.main.navigate('/'+$param.site,{})}}"
(Already tried action: "{{app.main.navigate('/'+$param.site)}}" too)
But this works if I set /home as a var value
action: "{{app.main.navigate('/'+app.var1.value,{})}}"
My question here is:
Does somebody know what could be happening here?
Thanks in advance