Hi,
I have a form repeat with 2 radios for each repeat line (same name) Yes or No.
I am calling the form1.formrepeat1.radio1.validate.
No validation error comes up on any of the repeat lines? is there a work around for this ?
The radios fill an array. I can validate the correct amount of items are in the array.
But I would like to have an error message next to the line without a radio selected, or a better way of checking.
I could have 1 message come up to say questions haven’t been answered.
This should work:
<form id="form">
<div class="form-group mb-3" id="input1_group" is="dmx-radio-group">
<legend class="col-sm-2 col-form-label">Some radios</legend>
<div class="form-check">
<input class="form-check-input" type="radio" value="1" id="input1_1" name="input1" required="">
<label class="form-check-label" for="input1_1">First radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="2" id="input1_2" name="input1" required="">
<label class="form-check-label" for="input1_2">Second radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="3" id="input1_3" name="input1" required="">
<label class="form-check-label" for="input1_3">Third radio</label>
</div>
</div>
<button id="btn2" class="btn btn-primary" type="submit">Submit</button>
Change the layout, ID’s, names and values to suit.
Thanks Ben but i don’t think what you have there is from a repeat form?
My code below
<div class="row">
<div class="col">
<div is="dmx-form-repeat" id="formRepeat1" dmx-bind:items="pdb_questions.data">
<div class="form-group mb-3 row">
<div class="col">
<h5 dmx-text="question">Fancy display heading</h5>
</div>
<div class="col">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="radio2" name="radio_q" dmx-on:click="arr2.replaceAt($index,question+' '+value)" value="No" required="">
<label class="form-check-label" for="radio2">No</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="radio1" name="radio_q" dmx-on:click="arr2.replaceAt($index,question+' '+value)" required="" value="Yes">
<label class="form-check-label" for="radio1">Yes</label>
</div>
</div>
</div>
</div>
</div>
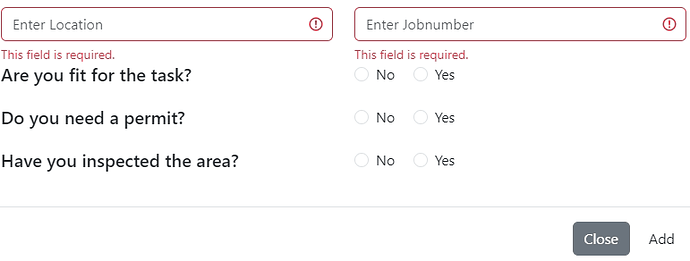
</div>Doing condition checks as per attached code which works but not exactly what i am after.
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button id="btn1" class="btn" type="submit" dmx-on:click="run([{run:{outputType:'text',action:`form1.in_location.validate();form1.in_jobnumber.validate();form1.formRepeat1.radio2.validate();form1.formRepeat1.radio1.validate();form1.formRepeat1.input1.validate();form1.input2.validate()`}},{condition:{outputType:'boolean',if:`form1.in_location.validationMessage.isEmpty()`,then:{steps:{condition:{outputType:'boolean',if:`form1.in_jobnumber.validationMessage.isEmpty()`,then:{steps:{condition:{outputType:'boolean',if:`form1.formRepeat1.radio2.validationMessage.isEmpty()`,then:{steps:{condition:{outputType:'boolean',if:`(arr2.items.count() == pdb_questions.data.count())`,then:{steps:{'pouchdb.insert':{name:'insert',connection:'couch',sql:{type:'insert',values:[{table:'risk_assessment',column:'task',type:'text',value:`form1.in_location.value`},{table:'risk_assessment',column:'location',type:'text',value:`form1.in_jobnumber.value`},{table:'risk_assessment',column:'questions',type:'json',value:`arr2.items`}],table:'risk_assessment',returning:'_id',query:'insert into `risk_assessment` (`location`, `questions`, `task`) values (?, ?, ?)',params:[]}}}}}}}}}}}}}}}])">Add</button>
</div>As you have it now, the ID’s are not unique.
IDs should be unique inside a document. If two or more elements in a document have the same ID, this method returns the first element found.
To overcome this, add $index to the ID. Don’t forget the label which needs the same treatment.
PS: it may be an idea to enter a feature request to automatically do this within a repeat area.
Thanks Ben.
I will make those edits once i get back in a few hours.
ps. Thanks for your tutorial videos, especially the ones on couch/pouch very helpful.
All thanks goes to Brian (@Hyperbytes) ![]()
Sorry yes  for Brian.
for Brian.
Ok that is working better slight issue as i am building a mobile app with pouchdb i am not using the submit button on the form i am using the page flow.
If i test using the submit button the radios all show the validation error now.
But i cant force the validation of the radios with the .validate()
Im assuming its something to do wth the id
I am using a page flow
dmx-on:click="run([{run:{outputType:'text',action:`form1.in_location.validate();form1.in_jobnumber.validate();form1.formRepeat1.input_rad1.validate();form1.formRepeat1.input_rad2.validate()`}}
Changed repeat with dmx bind id
<div class="row">
<div class="col">
<div is="dmx-form-repeat" id="formRepeat1" dmx-bind:items="pdb_questions.data">
<div class="form-group mb-3 row">
<div class="col">
<h5 dmx-text="question">Fancy display heading</h5>
</div>
<div class="col">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="input_rad1" name="radio_q" dmx-on:click="arr2.replaceAt($index,question+' '+value)" value="No" required="" dmx-bind:id="input_rad1{{$index}}">
<label class="form-check-label" for="input_rad1">No</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="input_rad2" name="radio_q" dmx-on:click="arr2.replaceAt($index,question+' '+value)" required="" value="Yes" dmx-bind:id="input_rad2{{$index}}">
<label class="form-check-label" for="input_rad2">Yes</label>
</div>
</div>
</div>
Thanks for your help Ben i will find the solution eventually.
1 Solution as this is in a modal. i have added an onclick event to the open modal button, this submits the form so all the validation messages are shown then all the conditions work perfectly.
`form1.formRepeat1.input_rad2.validationMessage.isEmpty()`
Still looking for something better