Wappler Version : 6.7.2
Operating System : Windows 11 x64
Server Model: NodeJS
Database Type: PostgreSQL
Hosting Type: Docker
- Dynamic Modal with form in it
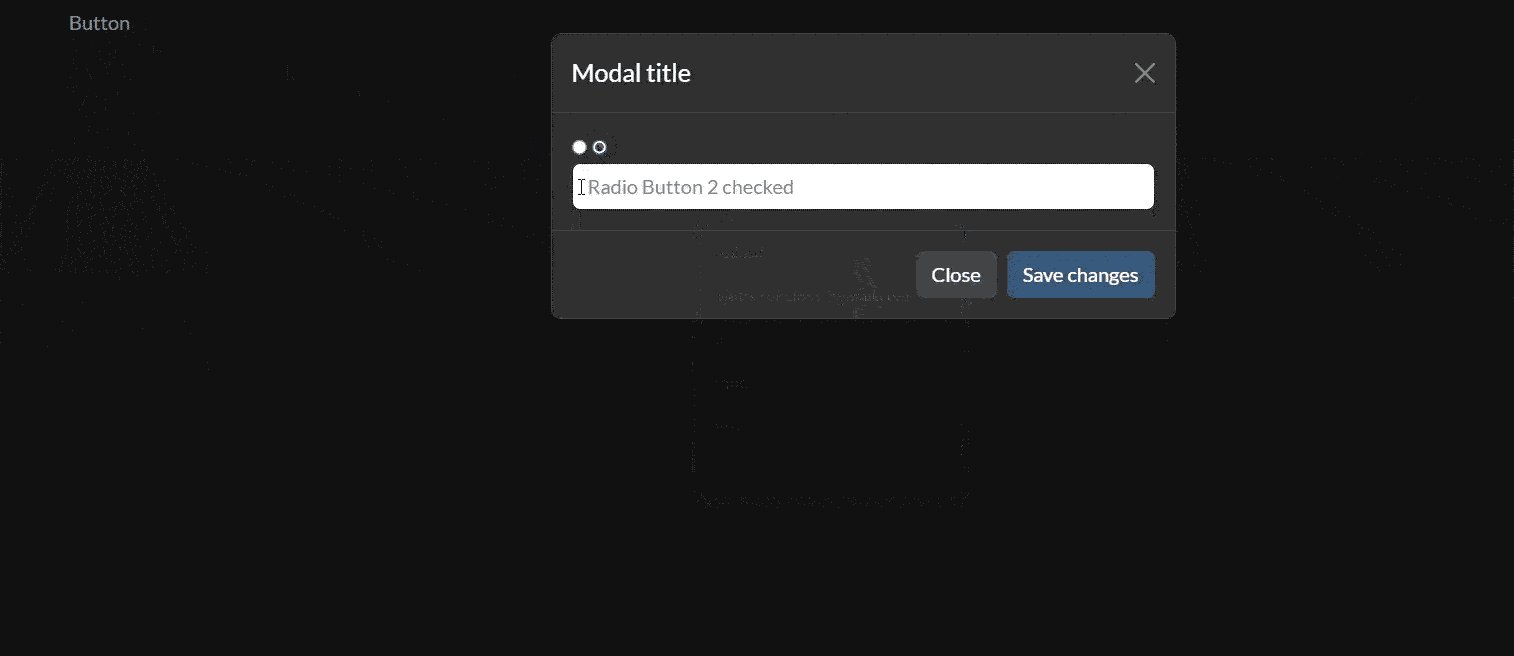
- Radio button are within Radio Group without default value
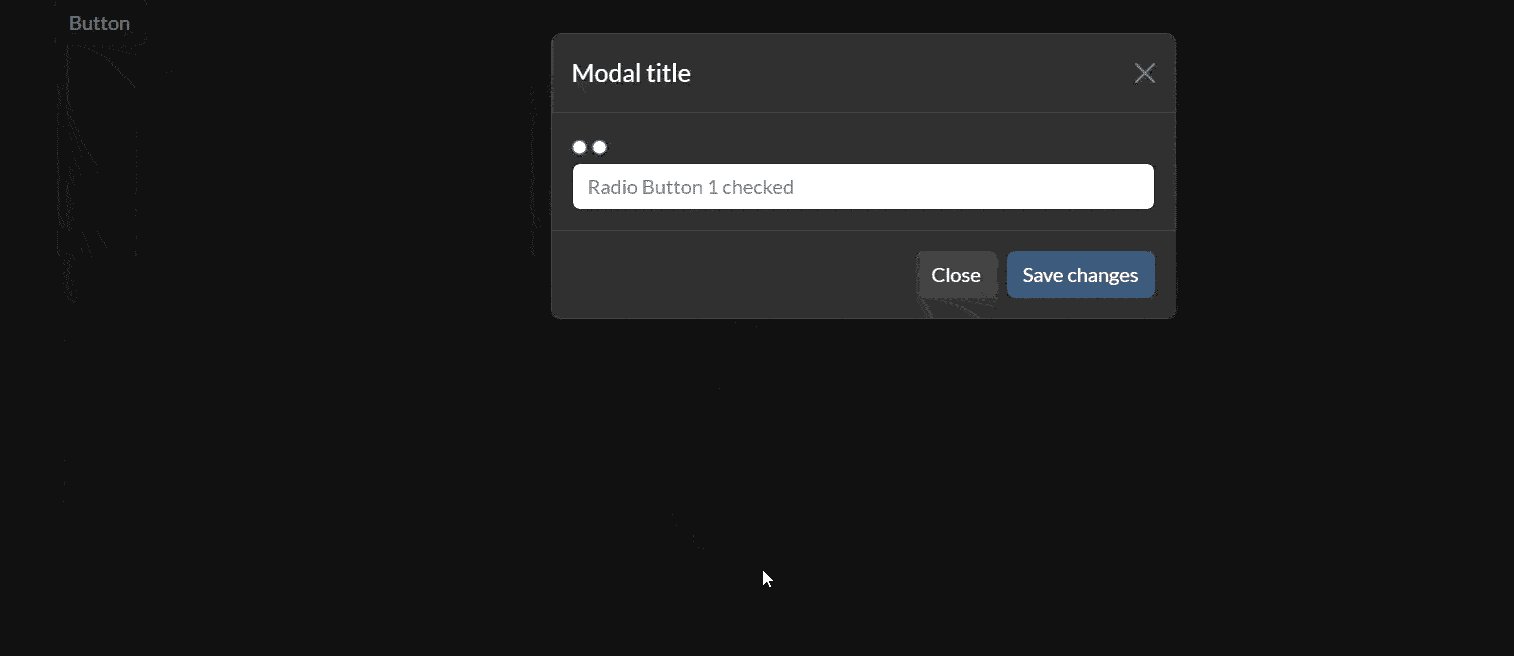
- Show condition based on radio button check status
- On Hide event - Reset Form
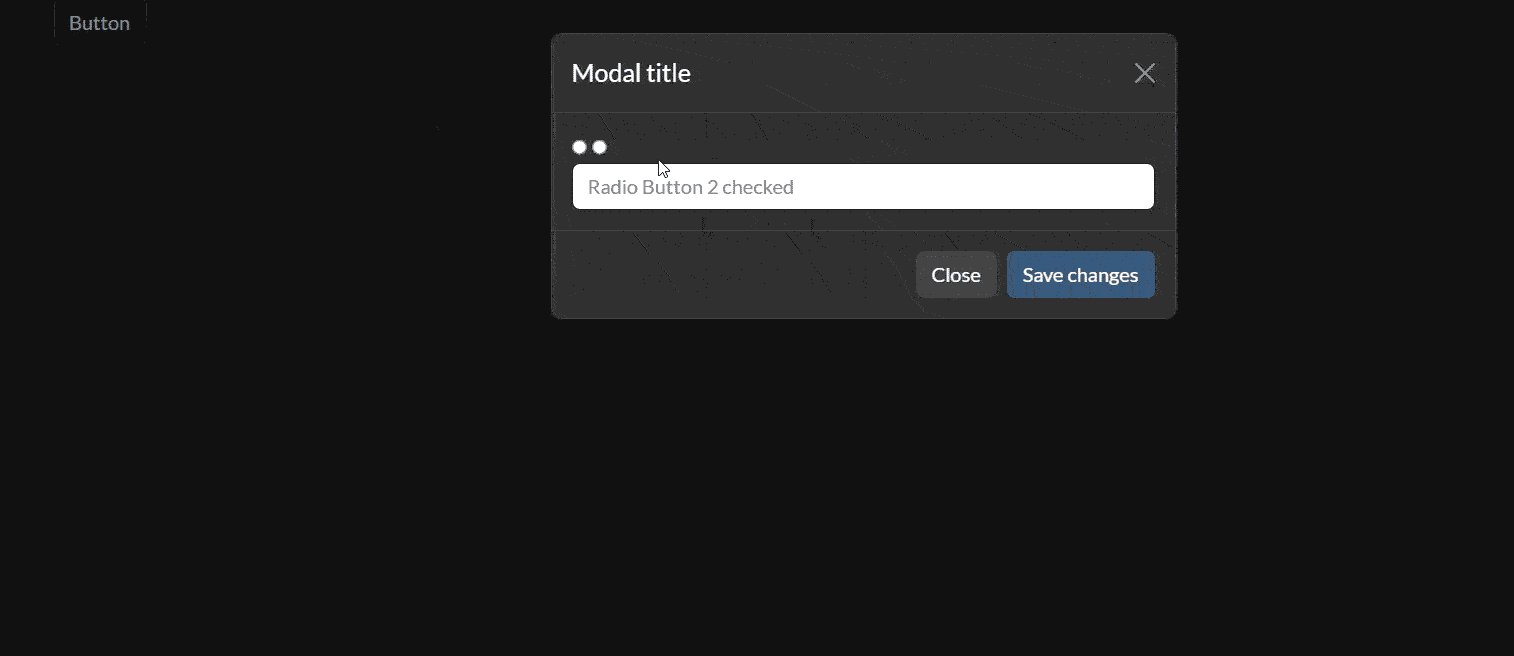
- When open Modal again - no radio box selected, but condition for last selected radio is in place
Possible reason:
- Group value doesn't reset on form reset
- Radio check status is not reset on form reset
Recording:

Example code:
<!-- Wappler include head-page="layouts/main" fontawesome_5="cdn" bootstrap5="local" is="dmx-app" id="dialog" appConnect="local" components="{dmxBootstrap5Modal:{}}" -->
<meta name="ac:route" content="/dialog">
<div class="modal" id="modal1" is="dmx-bs5-modal" tabindex="-1" dmx-on:hide-bs-modal="form1.reset()">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form id="form1">
<div class="row">
<div class="col-12">
<div class="row">
<div is="dmx-radio-group" id="group1" class="radio-group">
<input id="radio1" name="radio" type="radio" value="1">
<input id="radio2" name="radio" type="radio" value="2">
</div>
</div>
</div>
<div class="col-12">
<div class="row">
<div class="col" dmx-show="group1.radio1.checked">
<input id="text1" name="text1" type="text" class="form-control" placeholder="Radio Button 1 checked">
</div>
<div class="col" dmx-show="group1.radio2.checked">
<input id="text2" name="text2" type="text" class="form-control" placeholder="Radio Button 2 checked">
</div>
</div>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col">
<button id="btn1" class="btn" data-bs-toggle="modal" data-bs-target="#modal1">Show moda;</button>
</div>
</div>
</div>