brad
1
I freakin' love Wappler!
I have used the method below using a scheduler to auto log out a user. Works amazing.
I have also added a progress bar to display how long before auto logout using this method using scheduler percentage as a value.
Now what I think would be amazing is that if I could change the bar colour based on percentage.
0-60% could be green
61-85% could be yellow
86-99% could be red
Is there a way to do this?
George
2
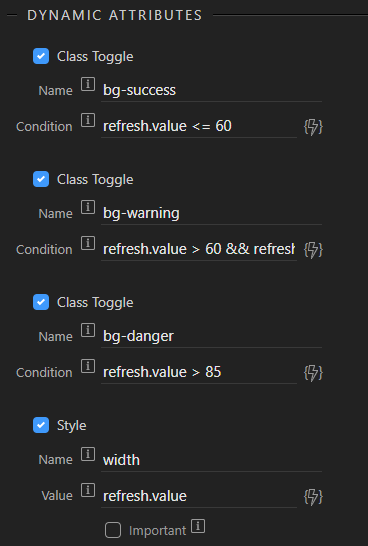
Sure you can do this, just add a few conditional classes to the progressbar like this:
where refresh.value points to the variable holding the progress value, or scheduler progress var
3 Likes
brad
3
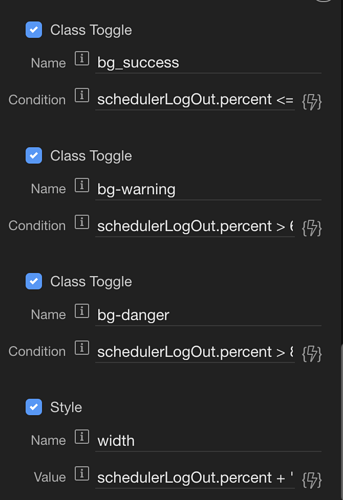
Unfortunately that doesn’t seem to work. It only displays in the colour set in the background attributes. Here is what I have:
George
4
your first bg_success is with underscore, should be bg-success (with dash)
But also if that is the default color of the progressbar, you can just skip it.
it works all fine with me further.
1 Like
brad
5
Oh man, okay it’s gotta be beer time. I owe ya a few someday. Works great now.
Have I mentioned how much I LOVE Wappler? 
2 Likes