fafa
December 5, 2020, 2:30pm
1
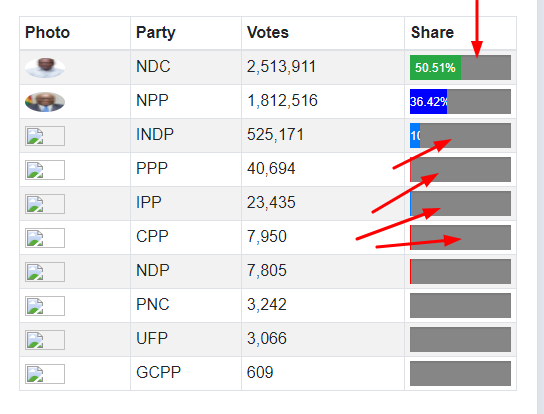
Trying to do something like this.
The code below and some css result in image below.
<td>
<div class="progress">
<div class="progress-bar" role="progressbar" dmx-style:width="SHARE+'%'" dmx-style:background="partyColor"> {{SHARE+'%'}}
</div> </div>
</td>
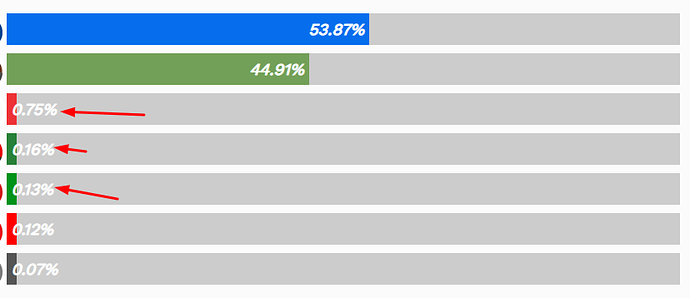
Problem with mine is the full percentage value is not visible when the area is not wide enough.
my css code
.progress {
height: 25px;
overflow: hidden;
background-color: #868686;
text-align: center;
border-radius: 0px;
}
.progress-bar {
float: left;
height: 100%;
font-size: 12px;
color: #fff;
text-align: center;
}
ben
December 5, 2020, 10:40pm
2
Move the value into a span with a class of progress-value as in<span class="progress-value">{{SHARE+'%'}}</span>
and add CSS to position it:
.progress-value {
Edit: The code will look like:
<div class="progress">
<span class="progress-value">{{SHARE+'%'}}</span>
<div class="progress-bar" role="progressbar" dmx-style:width="SHARE+'%'" dmx-style:background="partyColor">
</div>
</div>
fafa
December 5, 2020, 11:05pm
3
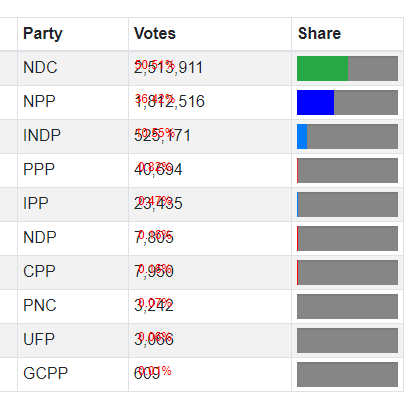
Thank @ben . the text is now above the background but not inside the progress bar. I added color to the css to see where it was.
fafa
December 5, 2020, 11:13pm
4
got it to work with this modification to the css. I am grateful @ben
.progress-value {
position: absolute;
right: 50px;
color: white;
padding-top: 5px;
}
2 Likes