Hi, I hope someone can help me with this. I am working on an in-house cms-type project and I am using summernote to add data into a mysql database. I have that part working seemingly fine, the data entered into the summernote text area is being displayed correctly inside the editor, and it is getting added into the database table with the html tags intact. The problem I am having is when I later try to display that content that was entered into the DB using summernote. It outputs all the content on the page as html code (with the full html tags displaying) rather than reading those tags as html elements and using them to style the text output. (Please see attached pictures for example)
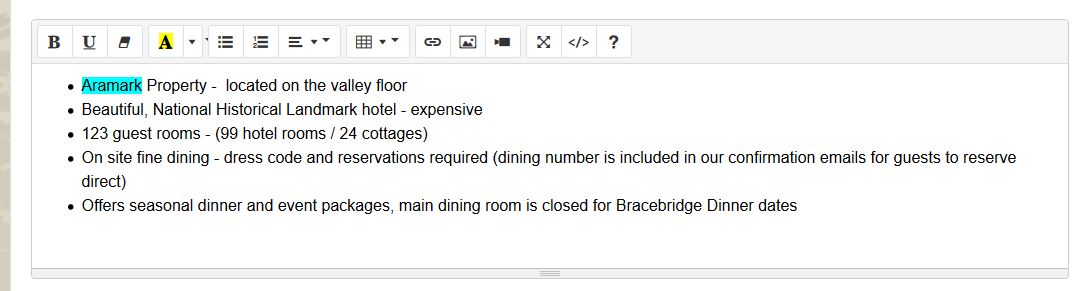
Summernote field where data is being entered:
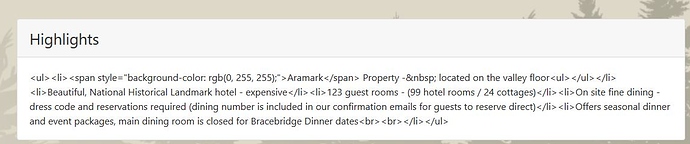
Output of that data on ‘front-end’:
I am not sure what I am doing wrong. It seems like there should be an easy way to output those database fields so that the html tags are parsed correctly as ‘html’ rather than displaying the code.
By background is more in the area of PHP rather than javascript, so I am struggling a little with how to make this work. I hope someone here can help me out.