Hi @George
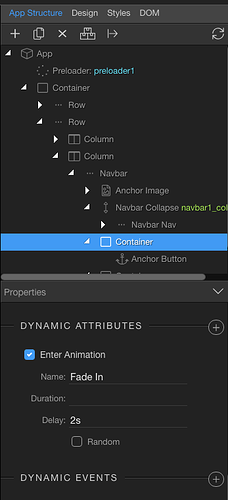
I don’t know why, but the delay on the animations (dynamic attributes) is not working.
Can you make a small test?
Can you provide a link to your page please, where we can check how are you using the animations?
Or provide a screenshot of the UI with the animations applied?
And please, post a new topic whenever you have issues.
Enter and leave animations are only used with repeat children regions, so are the delays - in milliseconds.
For static content you should be using the inview/outview animations.
The inview animation don’t have the delay option.
Is possible to do it manually?
No, you can set percentage values like 10, 20 etc. to animate this element after it enters that much in the viewport.
The different animation settings are already explained here: Using Animations
It shows when to use which animation option.
Yes, I tried that but I have animations as soon as the page loads and I want them to apear once at a time, not all at the same time.
It’s already possible in Wappler 1.7.4 to use delay with inview animations: Animation Delay Options