Wappler: 5.8.2
I’m working on a project which I’ve been using for about 3 years and haven’t touched the BS theme for ages. However, I’ve just tried to edit it and I keep getting this error:
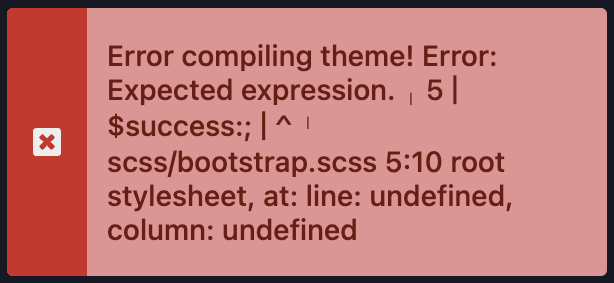
Error compiling theme! Error: Expected expression. scss/bootstrap.scss 5:10 root stylesheet, at: line: undefined, column: undefined
I’ve switched off experimental features but no difference.
How can I fix this?
I’ve switched to BS5 to see if that fixes it but it’s not made any difference.
I can’t find an scss folder so I’m not sure what the problem is.
Can anyone help? I’m a tad stuck until this is working.
George
July 11, 2023, 9:41pm
3
What have you entered in the theme manager as expressions? Seems there is some error there.
I don’t think I’ve entered anything. Where would I look? Can you give me an example?
ben
July 12, 2023, 5:45am
5
In Windows, the SCSS file can be found at
Any changes that you have made from the default can be found in the project’s .wappler folder.
Teodor
July 12, 2023, 5:46am
6
In the Theme Manager panel.
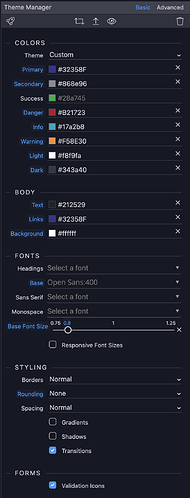
I have nothing at all added in the advanced tab and have only made a few changes to colours and the text size in the main tab.
Ooh, I wondered where the SCSS file was. I’ll check that out. Can it be deleted so it creates it again?
Teodor
July 12, 2023, 6:54am
9
So what are the changes exactly?
This is all I’ve done, and I did the changes a year or two ago and it was fine then.
And for clarity, this is the advanced tab:
Teodor
July 12, 2023, 8:14am
11
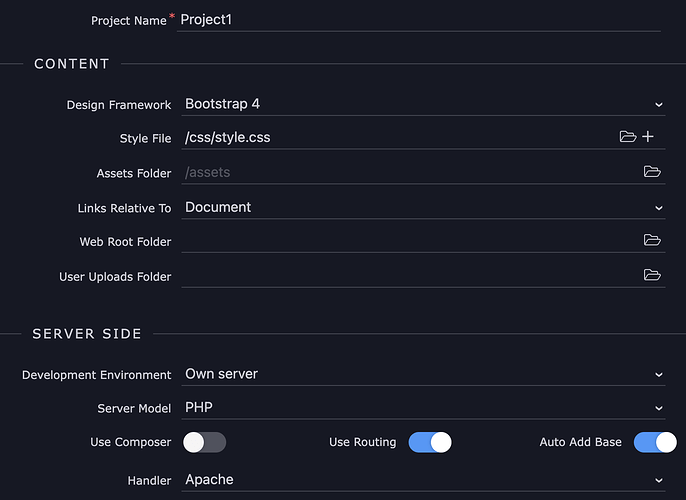
What is set in the design framework option in your project settings?
Teodor
July 12, 2023, 8:50am
13
Ok, maybe something got corrupted somehow. Make sure to backup your bootstrap css file and the .wappler/theme.json file and click the Reset theme button (top right trash bin icon) and try regenerating it again.
1 Like
Thanks @Teodor . It’s all in Git so I’ll do the reset.
Thanks again @Teodor . I did the reset and now it’s working as it should.
Cheers, Jon.
1 Like