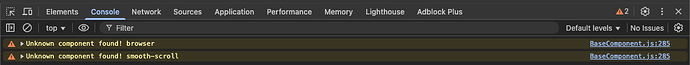
For the life of me, I cannot figure out why this does not work:
<dmx-browser id="browser1"></dmx-browser>
<dmx-serverconnect id="scListings" url="/api/admin/listings/read_for_sale"></dmx-serverconnect>
<dmx-smooth-scroll id="scroll1" offset="150"></dmx-smooth-scroll>
<!-- Properties Grid -->
<div class="container my-4">
<div class="row g-4 justify-content-center" is="dmx-repeat" id="property_list" dmx-bind:repeat="scListings.data.query" dmx-on:updated="scroll1.goto(browser1.location.hash)">
From the details page, I have a link to the listings page which includes a hash that points to the last chosen listing. The idea is to return to this last chosen listing.
The above code in the listings page shows a grid that, once updated, should trigger the smooth scroll. It doesn't.
To see what I am talking about, select one of the last properties in Kevin Pleysier Real Estate - Bayside Property Specialist and from the details page, click the back button.