Operating System : Windows 10.0.26100Wappler Version : 6.8.0
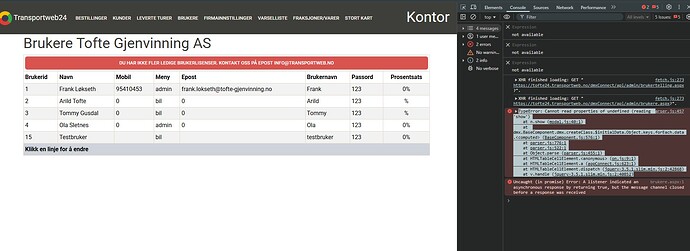
All modals stopped working in this solution. It has been operational for about a year without errors as far as I know.
report1746630959394.zip (189.0 KB)
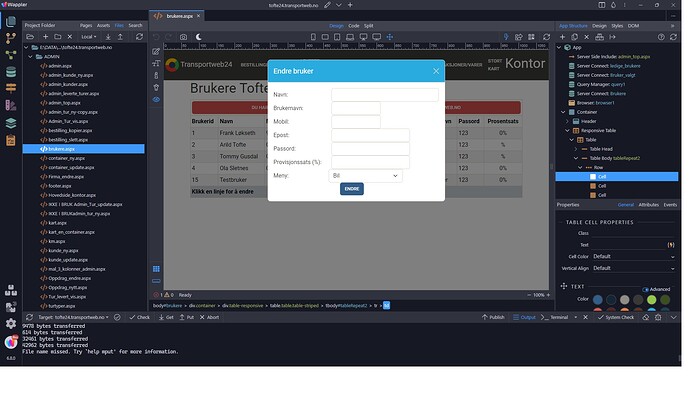
1.Click a line in the table of users
Please post a screenshot of your browser console where the error is displayed.
So can you post the part of your code where the modal is being called?
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="Brukere.data.valgt_bruker" id="tableRepeat2">
<tr>
<td dmx-text="BrukerID" dmx-on:click="modal_oppdater.show()"></td>
<td dmx-text="Navn"></td>
<td dmx-text="Mobil"></td>
Complete code for page:
<!DOCTYPE html>
<html>
<head>
<script src="../dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Brukere</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="../dmxAppConnect/dmxAutocomplete/dmxAutocomplete.css" />
<script src="../js/jquery-3.5.1.slim.min.js"></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="../dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxBootstrap5TableGenerator/dmxBootstrap5TableGenerator.css" />
<script src="../dmxAppConnect/dmxStateManagement/dmxStateManagement.js" defer=""></script>
<script src="../dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<script src="../dmxAppConnect/dmxBrowser/dmxBrowser.js" defer=""></script>
<script src="../dmxAppConnect/dmxBootstrap5Modal/dmxBootstrap5Modal.js" defer></script>
<link rel="stylesheet" href="../css/bootstrap-icons.min.css" />
<link rel="stylesheet" href="../fontawesome4/css/font-awesome.min.css" />
<link rel="stylesheet" href="../bootstrap/5/sandstone/bootstrap.min.css" />
<script src="../dmxAppConnect/dmxAutocomplete/dmxAutocomplete.js" defer></script>
</head>
<body id="brukere" is="dmx-app">
<!--#include file="admin_top.aspx" -->
<dmx-serverconnect id="ledige_brukere" url="../dmxConnect/api/admin/brukertelling.aspx"></dmx-serverconnect>
<dmx-serverconnect id="Bruker_valgt" url="../dmxConnect/api/admin/bruker_valgt.aspx" noload="true"></dmx-serverconnect>
<dmx-query-manager id="query1"></dmx-query-manager>
<dmx-serverconnect id="Brukere" url="../dmxConnect/api/admin/brukere.aspx" dmx-param:aar="query.aar" dmx-param:mnd="query.mnd"></dmx-serverconnect>
<div is="dmx-browser" id="browser1"></div>
<div class="container">
<header>
<h1>Brukere {{Brukere.data.valgt_bruker[0].FirmaNavn}}</h1>
</header>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-sm">
<thead>
<tr>
<th colspan="8" class="text-center">
<button id="ny_bruker" class="btn text-white text-center w-100 btn-success" dmx-on:click="modal_ny.show()" dmx-show="(ledige_brukere.data.query[0].Sum + ledige_brukere.data.query[0].Sum.inRange(1, 99))">Ny bruker</button>
<button id="feil" class="btn text-white w-100 btn-danger" dmx-hide="(ledige_brukere.data.query[0].Sum + ledige_brukere.data.query[0].Sum.inRange(1, 99))">Du har ikke fler ledige brukerlisenser. Kontakt oss på epost info@transportweb.no</button>
</th>
</tr>
<tr>
<th>Brukerid</th>
<th>Navn</th>
<th>Mobil</th>
<th>Meny</th>
<th>Epost</th>
<th>Brukernavn</th>
<th>Passord</th>
<th class="text-center">Prosentsats</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="Brukere.data.valgt_bruker" id="tableRepeat2">
<tr>
<td dmx-text="BrukerID" dmx-on:click="modal_oppdater.show()"></td>
<td dmx-text="Navn"></td>
<td dmx-text="Mobil"></td>
<td dmx-text="Meny"></td>
<td dmx-text="Epost"></td>
<td dmx-text="Brukernavn"></td>
<td dmx-text="Passord"></td>
<td dmx-text="Prosentsats +'%'" class="text-center"></td>
</tr>
<tfoot>
<th colspan="8" class="align-middle bg-dark-subtle text-black">Klikk en linje for å endre</th>
</tfoot>
</tbody>
</table>
</div>
<div class="modal" id="modal_oppdater" is="dmx-bs5-modal" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header shadow-sm text-bg-info">
<h5 class="modal-title">Endre bruker</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form id="bruker_endre" method="post" action="../dmxConnect/api/Admin/bruker_oppdater_admin.aspx" site="undefined" dmx-generator="bootstrap5" dmx-form-type="horizontal" dmx-on:success="modal_oppdater.hide();browser1.goto('../admin/brukere.aspx')" is="dmx-serverconnect-form">
<div class="form-group row">
<label for="inp_Kundenavn" class="col-sm-4 col-form-label">Navn:</label>
<div class="col-sm-8">
<div>
</div>
<input type="text" class="form-control" id="inp_Kundenavn" name="Navn" aria-describedby="inp_Kundenavn_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Navn">
<input type="hidden" class="form-control" id="inp_brukerid" name="Brukerid" aria-describedby="inp_Kundenavn_help" dmx-bind:value="Bruker_valgt.data.bruker[0].BrukerID">
</div>
</div>
<div class="form-group row">
<label for="inp_Mobil1" class="col-sm-4 col-form-label">Brukernavn:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="brukernavn" name="Brukernavn" aria-describedby="inp_Mobil_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Brukernavn">
</div>
</div>
<div class="form-group row">
<label for="inp_Mobil" class="col-sm-4 col-form-label">Mobil:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inp_Mobil" name="Mobil" aria-describedby="inp_Mobil_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Mobil">
</div>
</div>
<div class="form-group row">
<label for="inp_epost" class="col-sm-4 col-form-label">Epost:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="inp_epost" name="epost" aria-describedby="inp_epost_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Epost">
</div>
</div>
<div class="form-group row">
<label for="inp_Passord" class="col-sm-4 col-form-label">Passord:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="inp_Passord" name="passord" aria-describedby="inp_Passord_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Passord">
</div>
</div>
<div class="form-group row">
<label for="inp_provisjon" class="col-sm-4 col-form-label">Provisjonssats (%):</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="inp_prosvisjon" name="provisjon" aria-describedby="inp_Passord_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Prosentsats">
</div>
<div class="form-group row">
<label for="inp_Passord1" class="col-sm-4 col-form-label">Meny:</label>
<div class="col-sm-6">
<select id="select_meny" class="form-select" name="meny">
<option value="bil">Bil</option>
<option value="kontor">Kontor</option>
<option value="admin">Admin</option>
<option value="Bruker_valgt.data.valgt_bruker" dmx-bind:selected="Bruker_valgt.data.bruker[0].Meny">{{Bruker_valgt.data.bruker[0].Meny}}</option>
</select>
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 align-self-center text-center">
<button id="btn1" class="btn btn-primary align-self-baseline" type="submit">Endre</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal" id="modal_ny" is="dmx-bs5-modal" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Endre bruker</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form id="bruker_ny" method="post" action="../dmxConnect/api/admin/bruker_ny.aspx" site="undefined" dmx-generator="bootstrap5" dmx-form-type="horizontal" dmx-on:success="browser1.goto('../admin/brukere.aspx');browser1.alert('Du har ikke flere ledige brukere')" is="dmx-serverconnect-form" dmx-on:forbidden="">
<div class="form-group row">
<label for="inp_Kundenavn1" class="col-sm-4 col-form-label">Navn:</label>
<div class="col-sm-8">
<div>
</div>
<input type="text" class="form-control" id="inp_Kundenavn1" name="Navn1" aria-describedby="inp_Kundenavn_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Navn">
</div>
</div>
<div class="form-group row">
<label for="inp_Mobil1" class="col-sm-4 col-form-label">Brukernavn:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inp_brukernavn1" name="Brukernavn1" aria-describedby="inp_Mobil_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Brukernavn">
</div>
</div>
<div class="form-group row">
<label for="inp_Mobil1" class="col-sm-4 col-form-label">Mobil:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="Mobil1" name="Mobil1" aria-describedby="inp_Mobil_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Mobil">
</div>
</div>
<div class="form-group row">
<label for="inp_epost1" class="col-sm-4 col-form-label">Epost:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="inp_epost1" name="epost1" aria-describedby="inp_epost_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Epost">
</div>
</div>
<div class="form-group row">
<label for="inp_Passord1" class="col-sm-4 col-form-label">Passord:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="inp_Passord1" name="passord1" aria-describedby="inp_Passord_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Passord">
</div>
</div>
<div class="form-group row">
<label for="inp_provisjon" class="col-sm-4 col-form-label">Provisjonssats (%):</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="inp_prosvisjon1" name="provisjon1" aria-describedby="inp_Passord_help" dmx-bind:value="Bruker_valgt.data.bruker[0].Prosentsats">
</div>
<div class="form-group row">
<label for="inp_Passord1" class="col-sm-4 col-form-label">Meny:</label>
<div class="col-sm-6">
<select id="select_meny1" class="form-select" name="meny1">
<option value="bil">Bil</option>
<option value="kontor">Kontor</option>
<option value="admin">Admin</option>
<option value="Bruker_valgt.data.valgt_bruker" dmx-bind:selected="Bruker_valgt.data.bruker[0].Meny">{{Bruker_valgt.data.bruker[0].Meny}}</option>
</select>
</div>
</div>
<div class="form-group row">
<div class="col-sm-12 text-center">
<button id="btn2" class="btn text-white text-center btn-primary" type="submit">Lagre</button>
</div>
<input type="hidden" class="form-control" id="inp_brukerid1" name="Brukerid1" dmx-bind:value="Bruker_valgt.data.bruker[0].BrukerID">
<input type="hidden" class="form-control" id="inp_firmaid" name="firmaid" dmx-bind:value="bruker.data.valgt_bruker[0].FirmaId">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Your code works perfectly fine on my test page. Probably there's some old file on the server causing this. Try publishing all the files to the server and clear your browser cache after that.
1 Like
That worked, thanks. But strange that it stopped working. I haven't updated this site in along time.
system
May 10, 2025, 8:04am
11
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.