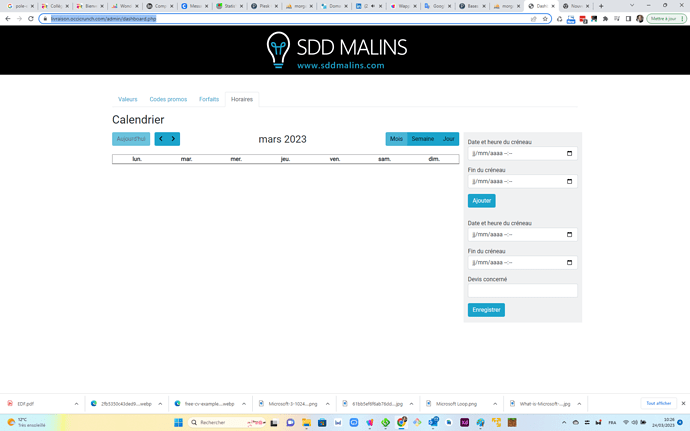
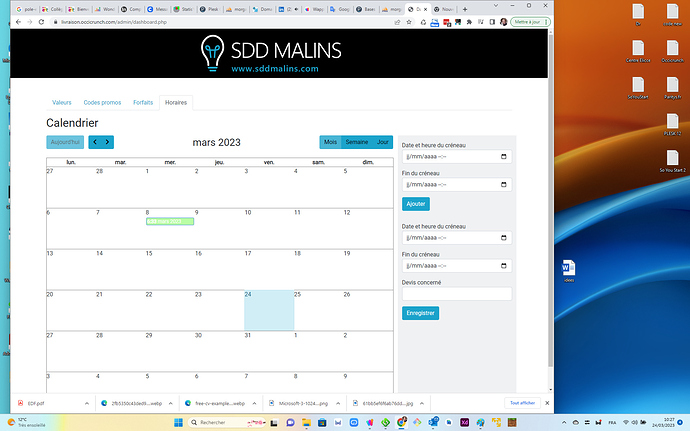
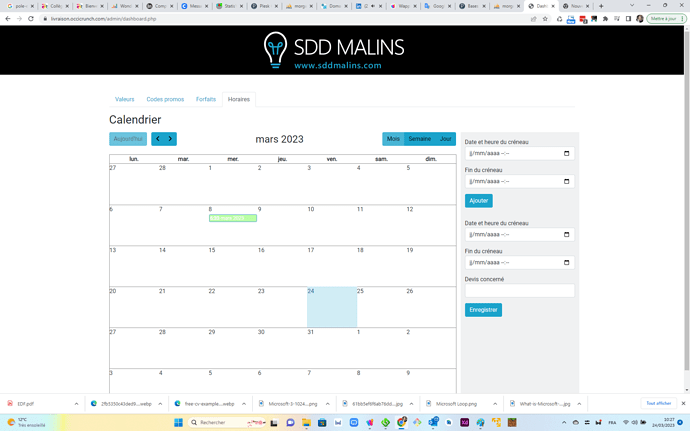
Hello I have a problem displaying my calendar, when I display my page the calendar does not appear if I reduce the window of my browser it appears, I just have to resize my window, but that does not is not tenable. Do you have an idea?
https://livraison.occicrunch.com/admin/dashboard.php
Your issue is the same as described here:
Hi thanks Teodor but it does not work, can you tell me if I pass the script between the tags
What version of bootstrap are you using?
Bootstrap 5 local
In Bootstrap 5 it’s a bit different. Your code should look like:
<script>
var tabEl = document.getElementById('navTabs1_2_tab')
tabEl.addEventListener('shown.bs.tab', function (event) {
dmx.parse('calendar1.updateSize()');
})
</script>
adjust it as per your element IDs.
Sorry for the delay, but it doesn’t work even changing the information
@Teodor, an idea?
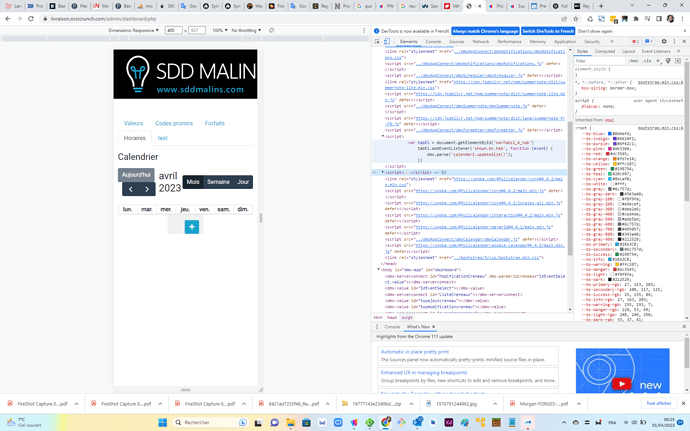
Try placing the script below the tabs or just above the closing body tags etc looks like the var tabEl returns null and is a error. This maybe because you have the script before the id is rendered?
Just made a clip too:
Screen Recording 2023-04-03 at 11.24.49
Perfect thank you
1 Like