Hi All,
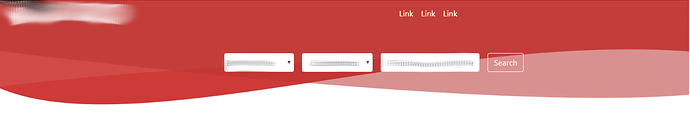
I have a problem where the Design view on Wappler is different from the browser view when I click on ‘Open in Browser’. First image is in Wappler:
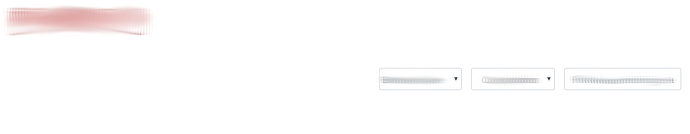
second in browser
The background image is via CSS:
<div class="style1 container-fluid header_area">
.header_area {
background-image: url(C:/wamp64/www/SiteName/assets/images/Header/Header.png);
height: 250px;
position: relative;
z-index: 1;
background-position: bottom center;
background-size: cover;
}
What could be causing this?
Thanks,
is header.png definitely uploaded to the server?
Teodor
September 8, 2019, 9:33am
3
Your url seems to be wrong:
url(C:/wamp64/www/SiteName/assets/images/Header/Header.png)
Are you sure you have your site defined in Wappler and not just opening it from a random folder?
Yup, been doing everything from within Wappler
Teodor
September 8, 2019, 12:05pm
6
The link should not start with url(C:/wamp64/www/...url(assets/etc/image.jpg)
1 Like
I’ve solved it after playing around with some settings. I changed Project Settings > Links Relative To from Document to Site Root and then back to Document again. It’s working now. I also believe your explanation is correct as the url changed. Thanks Teodor!
1 Like