Thanks @JonL, yep working through the Udemy course so figure I will eventually be a node.js and Express power user 
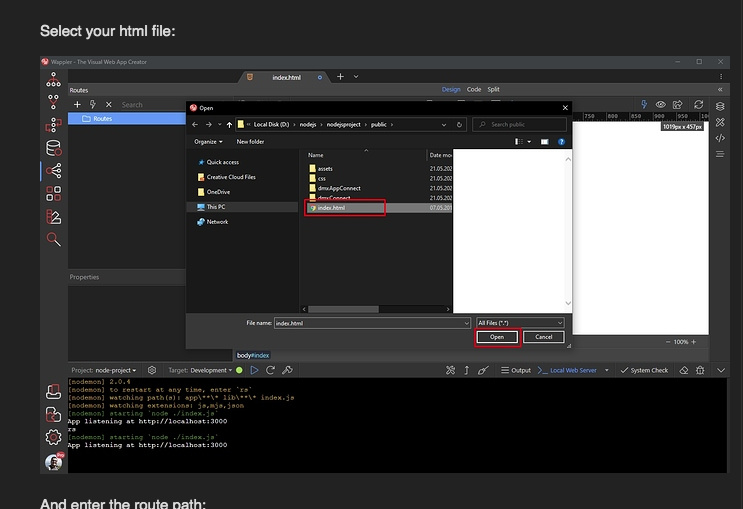
Converting a html page to and .ejs creating the route has to be done manually, because it doessn’t do it automatically, which was easy enough but it is when I experienced the “issue”, but I now know what is going on with .ejs files now and routing.
Ah ok i see, so you were not creating the pages in the Pages Manager as explained in this topic, but instead tried to convert them from html to ejs.
We will be improving that and also adding more integration with the pages manager for new files creation so people don’t create static files per accident
Well kind off, but I couldn’t work out the above example for routes, because the Routes properties doesn’t look like the images above, there is the “Type” drop down option is where I experienced the error.
It would be good to know when to use: “URL” vs “Page” vs “Content” so to find out I tried them.
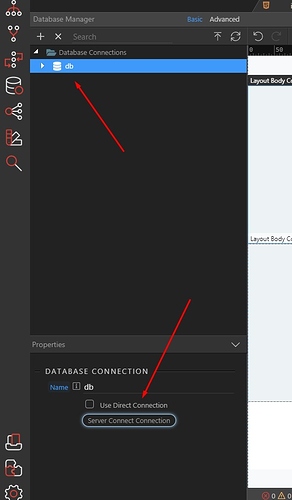
I am stuck on the connecting to database step. Where do I get my database details from?
Thanks Serhat, I got that far but what do I enter for my connection details? Where is my database located?
The same you enter for your other projects… just enter your database details 
So there is no local databse like MAMP Pro for example?
If you are running your database on a local WAMP/MAMP server just connect to it.
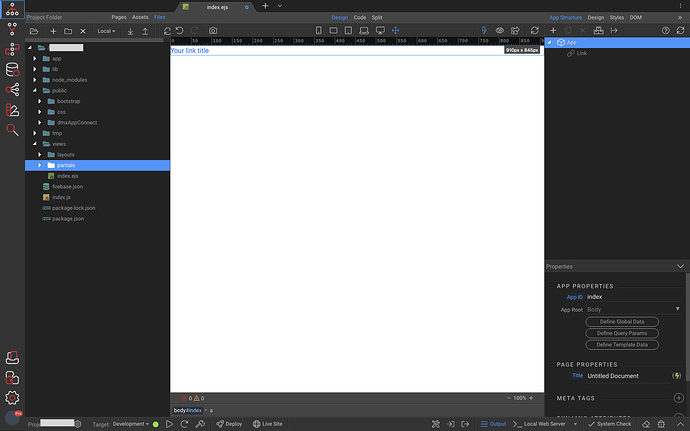
For the routing steps, I don’t have an index.html only index.ejs found in the /views directory.
Is there some step missing where i’m supposed to generate the html file? @Teodor
Don’t let your previous knowledge of how websites are build get in the middle. Just follow the tutorials and docs.
I don’t have any knowledge on that, I was a disappointed bubbler user.
I am trying to follow the tutorial but there is no index.html file in my project??
So why are you expecting an index.html?
That I can understand 
That guide then needs a revamp I would say. You will normally not play with html files. Just .ejs files.
I would say that node server model in wappler is a bit more advanced. If you are just in the process of learning I would stick with php model and in a few weeks when and if you are comfortable with Wappler switch to Node.