Not sure what you mean?
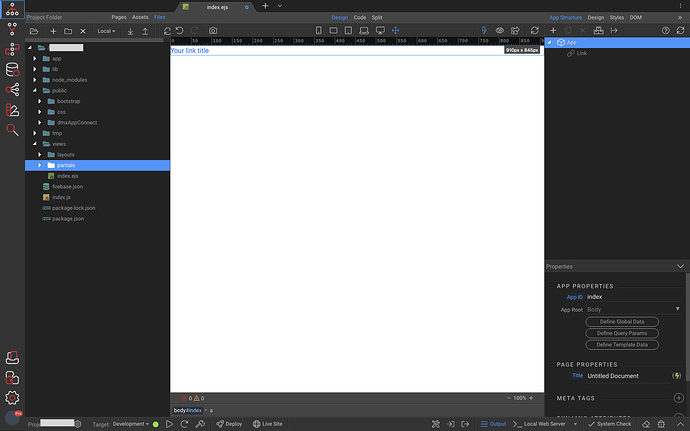
The routing is automatically generated for you. If you follow what’s explained in the steps above.
That is true indeed. My advice is If you are not familiar with NodeJS and why/when is it used better wait until the final integration in 3.0 final before start working on a project, as the workflow and options may change.