Being able to add a preloaded to show in elements would be awesome, for example when a modal opens and the preloaded shows when the data is loading into it.
Is this what you are referring to https://docs.wappler.io/t/applying-a-page-preloader/2875?
Hi Ben, no not quite. I know that the preloaded works when opening the page. What I would like if see for example a modal opens to show the information from a selected item then I would like to see the preloaded in just the model, whilst it populates.
A bit of a workaround for it at the moment is to put the open modal on the server done action, but this can cause a bit of a delay (which I don’t want) in the modal opening.
Hi @gunnery
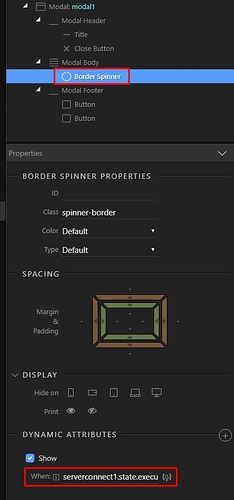
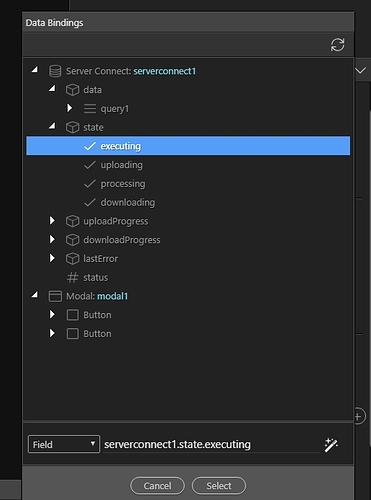
You can use the spinner component inside the modal body and apply the dynamic attributes - show:
So it will be displayed in the modal body while the server action is executing:
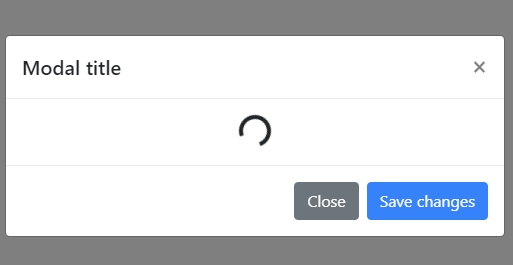
Here’s how it looks like:

@Teodor Thats what I’ve been after…thanks 
Now question is there a way to add that into an input select while the select options load?? That would be awesome if it could be done 
This component is not meant to be added in select inputs, sorry 
You can just show the spinner and hide the rest, while the data is loading.