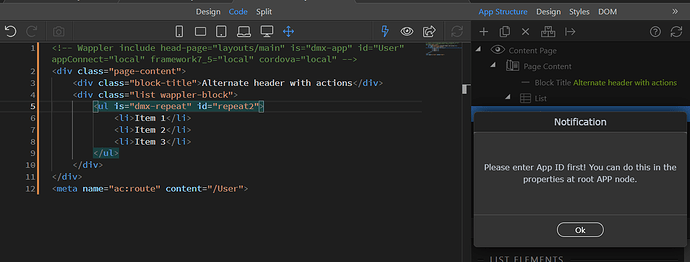
I’m getting the following on ejs content pages. It appears the content page does not know the App ID from the layout page, so I’m unable to add/edit Flows, Lists, and other elements.
Well you can enter the ID in the properties of the root Content Page node in the App Structure.
You can use the same id as on the head page if you want to share the data.
Hi @George,
I don’t think your comment solves the issue, although I’m not entirely sure I’m understanding you correctly.
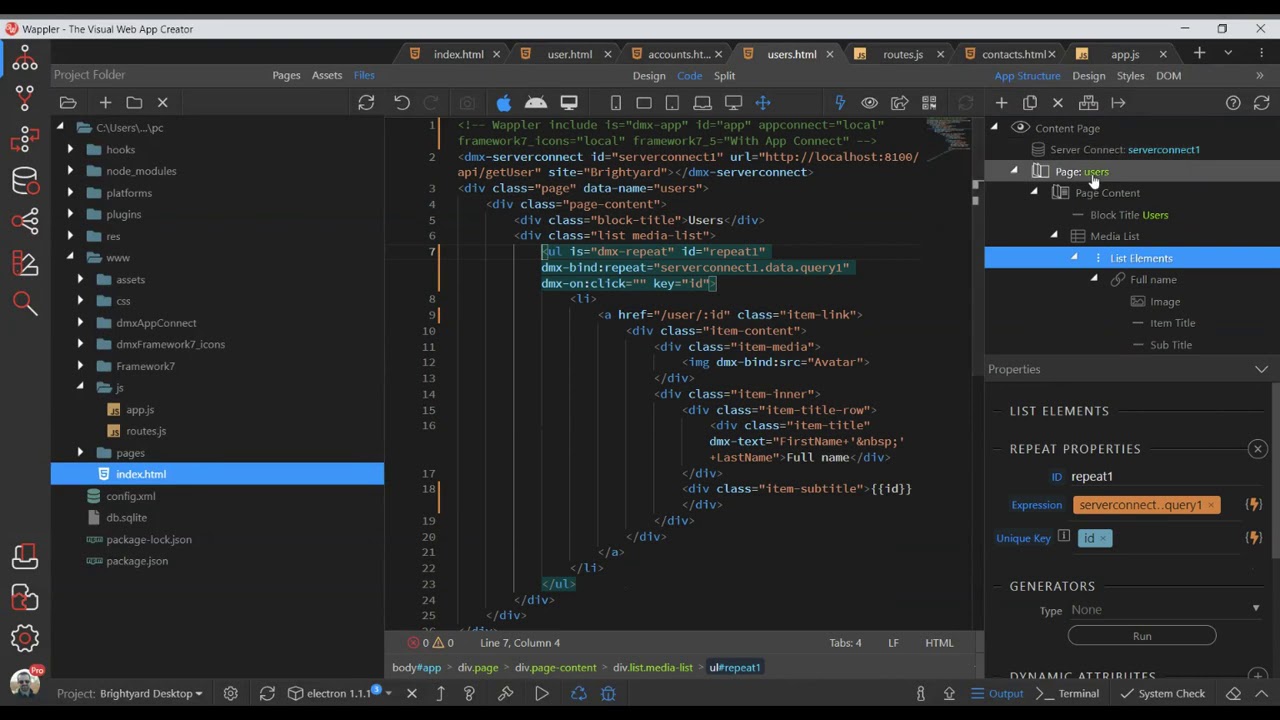
This is a Framework7 Desktop app. The index.html page is the main page and users.html is a content page. Since it’s a content page it’s supposed to be inheriting the ID from the main page, correct?
I think the issue is the logic in the expression field is unable to understand that this is a content page and therefore does not have an App root element with an ID, so it’s throwing the error saying “Please enter APP ID first”. The only workaround is to manually enter the code for the expression in the HTML. Once you do that, then the expression shows in the Properties panel.
I also tried to enter the same ID (app) in the content page’s ID field as on the Index page, but that didn’t make a difference with the notification/error message.
Please see this video.
In line with the url-routing code. In the video, I have a page with url code/parameter e.g /newwrk/:code/ to filter my database. All opened pages in wappler turned to (meta name=“ac:route” content="/newwrk/:code/".)
What am I doing wrong please. Thanks
NB: I also used the small patch released by Patrick (dmxRouting)
routing Link
This is fixed in Wappler 3.3.6
This topic was automatically closed after 46 hours. New replies are no longer allowed.