I made this website in Wappler and wanted to share it / get feedback.
http://fmkgcorp.com/pizzamaster/calculator.php
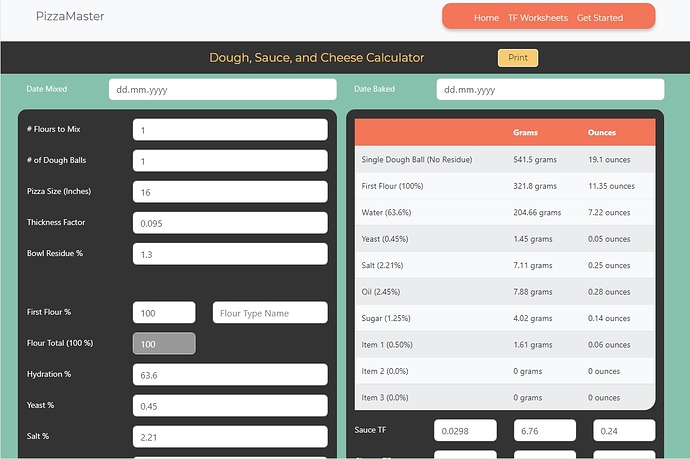
It is a calculator for people that make pizzas as a hobby or professionally.
Notable Features
- When you change the number of Flours being used, new fields are added to the calculator and new rows are added to the table on the right.
- If you put a custom name for the flours or ingredients - it updates in the table rows accordingly.
- The total field is totaling the entire percentage of flours from all flour fields. If it is less or greater than 100%, it warns the user.
Introduction
@norcoscia is a member of a large group of pizza enthusiasts and wanted to create a calculator that could be used freely by members in his community. He had no background in web development, web design, etc. He had found Wappler online, ended up on this forum and sought help in learning how to accomplish what he wanted.
Initially, I ended up making a lot of videos that explained how Bootstrap works, Wappler, and the difference between App Connect and Server Side behaviors. But, with the hurricane that was about to hit us, and my son hitting somebody head-on at 65mph - things got kind of complicated around here.
I ended up doing this project front-to-back. Not because he couldn’t learn it, but to be honest, I needed the distraction, and I think the web is a better place when we help each other like this. What is interesting though, is that he has picked up considerably on Wappler just by reverse-engineering the work I’ve been doing, asking me questions, posting on the forum, from the videos I’ve sent him, and watching other user’s videos. And I really think that he could have completed this entirely on his own. Sure it would have taken longer and he would have hit some walls, but to me, this is one reason that Wappler really shines. Somebody with no experience could create something like this.
I had figured out how to make all the calculations work using App Connect on my own, but I approached @psweb to see if there was a more elegant solution. He ended up showing me a different way to do it - that @George had told us was the better way. And he had helped me with some other things at the end of the project.
About the Project
Going into this, here were our problems/goals:
-
The calculator is quite complex in the sense that a great number of fields are dependent on each other. And the question was: How can this be done in Wappler easily?
-
Is Bootstrap enough to make a great looking website that is both modern and user-friendly?
-
How can we improve upon existing conventions and make this calculator better?
The Solution
I haven’t really used Bootstrap to make a website in the past. I’ve always just written my own CSS. For this website, I decided to use the Minty theme as this both matched the design ideas that norcoscia had, and it also felt consistent with general pizza shop colors. The process of the design couldn’t have been easier. Everything you see - it was created in Wappler without having to get into custom code other than adding to some styles in the CSS Panel. In comparison to other solutions like custom coding, Webflow, or Wordpress, I found this to be much faster and easier to get a design hammered out and presentable.
App Connect made the calculations and other features particularly easy. For instance, where the Total Flour field is being updated, or additional flour fields are being created - all of this was done in App Connect. In creating additional flour fields, normally I would have written a function with a do while loop or something. I had to write zero code for this to work. That is simply amazing to me.
In short, Wappler really proved itself with this project. I’m also happy that someone new to web development started to learn the ropes and that Wappler was their ticket into this world. I am very pleased with the process I went through and how many things clicked together for me as I worked my way through it. Wappler is going to change the future of web development in my opinion.
Moving Forward
There are a couple things I think need refining a bit.
- The navbar is shifting around on different pages and I’m not really sure why it would be doing that. I am using an includes file - so it should be consistent. This may be the nature of Flexbox, I’m not sure.
- A contact page would probably be useful.