I'm not entirely sure if this is a bug. I'm performing a watch and then triggering a tiptap command. The functionality appears to be working, but I'm also seeing this warning in the browser console.

this.$watch(this.props.value, (newValue) => {
if (this.editor) {
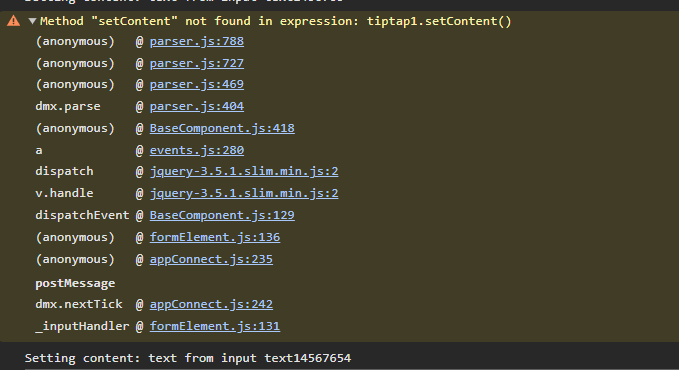
// TODO: getting an error in console parser.js:788 Method "setContent" not found in expression: tiptap1.setContent()
// not sure what the cause is but it could use further debugging
// this happens when setting a dynamic binding on the 'Initial Content' property of the tiptap editor
this.editor.commands.setContent(newValue || ''); // Ensure a fallback in case of undefined
}
});
``