jshine1
November 26, 2022, 9:43pm
1
Hello community,
I am trying to make a table sortable. I have numerous tables able to sort on other pages. However, in this one page, I am getting an error in the browser when trying to sort.
parser.js:798 Formatter set in expression [query.set('sort','lowPrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')] doesn't exist for type object
I tried on a two different test pages. One I get the same error while another works. The one the works was a fresh page with nothing on it. So maybe something is conflicting with something like I read in the article below. I did try a completely different API and even renamed all the fields to be unique to no avail.
Well try giving your server connect components more unique names as you probably have also a price field on the same level and it overwrites your server connect action.
It is driving my crazy since I have this working on other pages. Not sure what more to provide. The data is sourced from API Data source into a Bootstrap responsive table. I can provide anything else as needed. Your help is much appreciated!
Perhaps if we could see the actual code rather than just the error message we could better diagnose the issue
jshine1
November 27, 2022, 4:57pm
3
Understood. I wasn’t sure what part to post. Here is the entire test page code where it is also occurring. Thank you very much!
<html>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/4/css/bootstrap.min.css" />
<script src="dmxAppConnect/dmxBootstrap4Navigation/dmxBootstrap4Navigation.js" defer=""></script>
<link rel="stylesheet" href="dmxAppConnect/dmxBootstrap4TableGenerator/dmxBootstrap4TableGenerator.css" />
<script src="dmxAppConnect/dmxStateManagement/dmxStateManagement.js" defer=""></script>
<script src="dmxAppConnect/dmxDataTraversal/dmxDataTraversal.js" defer=""></script>
<script src="dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<script src="dmxAppConnect/dmxBootstrap4Collapse/dmxBootstrap4Collapse.js" defer=""></script>
<link rel="stylesheet" href="dmxFramework7_icons/css/framework7-icons.css" />
<style type="text/css">
.dropdown-toggle::after {
content: none;
}
</style>
<link rel="stylesheet" href="css/bootstrap-icons.css" />
<div class="container">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th class="sorting" dmx-on:click="query.set('sort','symbol');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='symbol' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='symbol' && query.data.dir == 'desc'">Symbol</th>
<th class="sorting" dmx-on:click="query.set('sort','token');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='token' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='token' && query.data.dir == 'desc'">Token</th>
<th class="sorting" dmx-on:click="query.set('sort','base');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='base' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='base' && query.data.dir == 'desc'">Base</th>
<th class="sorting" dmx-on:click="query.set('sort','lastPrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='lastPrice' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='lastPrice' && query.data.dir == 'desc'">Last price</th>
<th class="sorting" dmx-on:click="query.set('sort','askPrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='askPrice' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='askPrice' && query.data.dir == 'desc'">Ask price</th>
<th class="sorting" dmx-on:click="query.set('sort','bidPrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='bidPrice' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='bidPrice' && query.data.dir == 'desc'">Bid price</th>
<th class="sorting" dmx-on:click="query.set('sort','priceChangePercent');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='priceChangePercent' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='priceChangePercent' && query.data.dir == 'desc'">Price change percent</th>
<th class="sorting" dmx-on:click="query.set('sort','openPrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='openPrice' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='openPrice' && query.data.dir == 'desc'">Open price</th>
<th class="sorting" dmx-on:click="query.set('sort','lowPrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='lowPrice' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='lowPrice' && query.data.dir == 'desc'">Low price</th>
<th class="sorting" dmx-on:click="query.set('sort','highPrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='highPrice' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='highPrice' && query.data.dir == 'desc'">High price</th>
<th class="sorting" dmx-on:click="query.set('sort','spread');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='spread' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='spread' && query.data.dir == 'desc'">Spread</th>
<th class="sorting" dmx-on:click="query.set('sort','prevClosePrice');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='prevClosePrice' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='prevClosePrice' && query.data.dir == 'desc'">Prev close price</th>
<th class="sorting" dmx-on:click="query.set('sort','volume');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='volume' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='volume' && query.data.dir == 'desc'">Volume</th>
<th class="sorting" dmx-on:click="query.set('sort','quoteVolume');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='quoteVolume' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='quoteVolume' && query.data.dir == 'desc'">Quote volume</th>
<th class="sorting" dmx-on:click="query.set('sort','exchange');query.set('dir',query.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query.data.sort=='exchange' && query.data.dir == 'asc'" dmx-class:sorting_desc="query.data.sort=='exchange' && query.data.dir == 'desc'">Exchange</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs4table" dmx-bind:repeat="api1.data" id="tableRepeat2" dmx-state="query" dmx-sort="sort" dmx-order="dir">
<tr>
<td dmx-text="symbol"></td>
<td dmx-text="token"></td>
<td dmx-text="base"></td>
<td dmx-text="lastPrice"></td>
<td dmx-text="askPrice"></td>
<td dmx-text="bidPrice"></td>
<td dmx-text="priceChangePercent"></td>
<td dmx-text="openPrice"></td>
<td dmx-text="lowPrice"></td>
<td dmx-text="highPrice"></td>
<td dmx-text="spread"></td>
<td dmx-text="prevClosePrice"></td>
<td dmx-text="volume"></td>
<td dmx-text="quoteVolume"></td>
<td dmx-text="exchange"></td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- https://www.codeply.com/p/Aju4qar5sx -- <div class="container" id="collapse2"> -->
<script src="bootstrap/4/js/popper.min.js"></script>
<script src="bootstrap/4/js/bootstrap.min.js"></script>
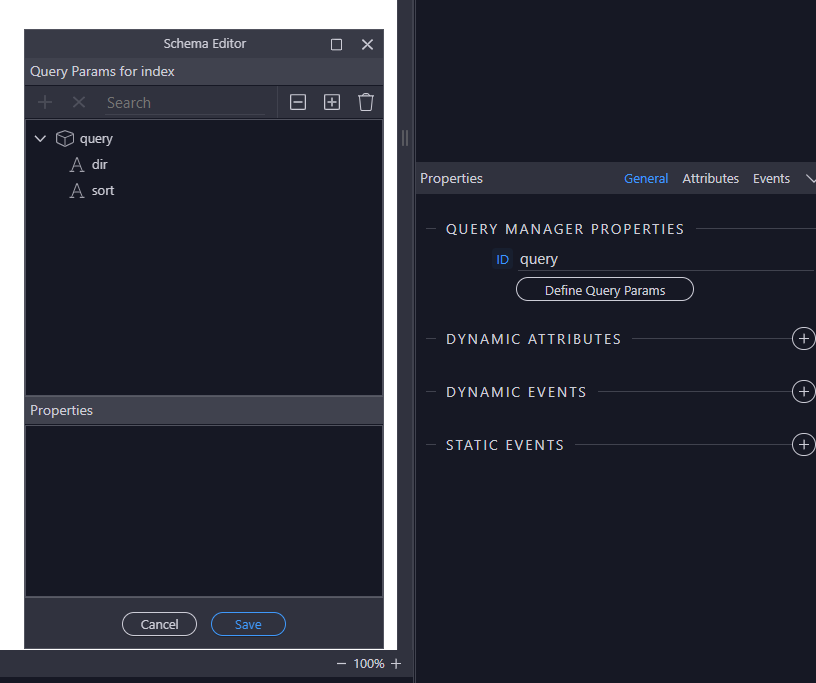
Any your state manager definition (like this i assume?)
are you using bootstrap 4 still?
jshine1
November 27, 2022, 11:34pm
5
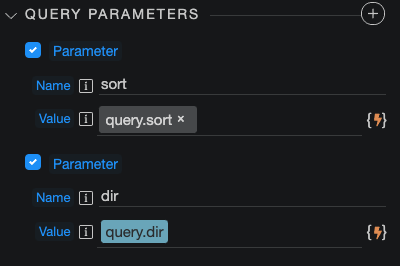
Yes, my query manager is configured like that and I am still on Bootstrap 4. I also have it mapped as query parameters in the API data source.
patrick
November 28, 2022, 8:54am
7
Rename the query manager id to something else since the data property is also called query.
1 Like
jshine1
November 29, 2022, 1:24am
8
Thank you Patrick. I thought I tried that before but maybe I didn’t. All is working now.
jshine1
November 29, 2022, 1:24am
9
Thanks for looking and assisting.