Having a second ac:route meta tag will cause query to fail. Make sure there is not a second ac:route meta tag in your partials nor in your layout (as Patrick mentions above).
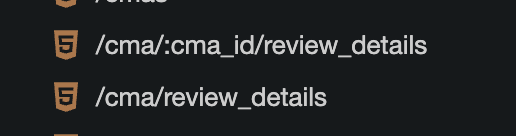
It can also break if you have two routes to the same page, and one of the routes does not use the parameter.
For example, if I were to reverse the position of these two routes, the :cma_id parameter would not be written into the ac:route meta tag on the content page.

Hi Wapplers, did anyone manage to solve this? I see that there are other similar topics with no solution.
This problem still exists, any solution prediction?
I can’t recreate this issue.
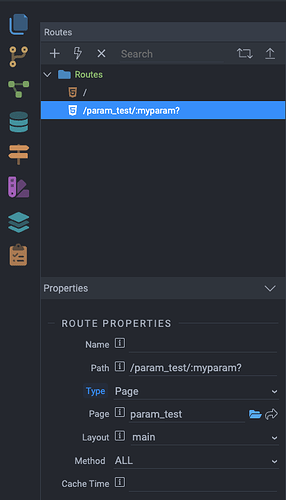
Routes:
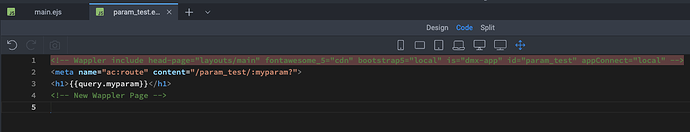
Page set up:
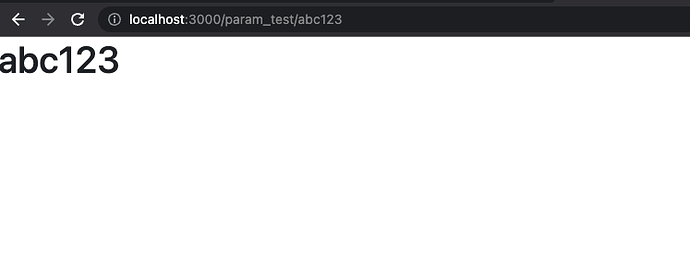
Rendered in the browser as:
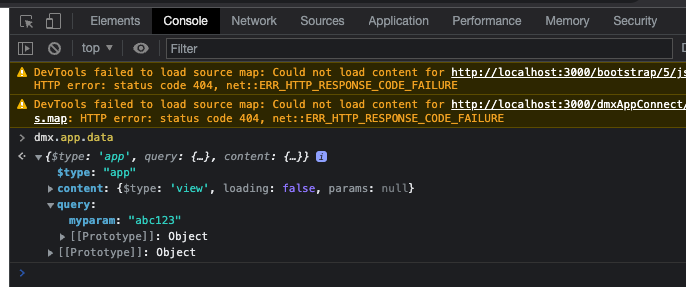
And in the dev tools you can also see the param:

So no issues at all. There must be something wrong with your page/project setup.
Wappler v5.1.5
MacOS, NodeJS, SPA
This is not working for me as well. I have setup a query parameter on the layout page and a dmx-on:click browser.goto event to access a content page with the url and route parameter. The route has been correctly setup and when browsing to the content page by clicking on the dynamic link button, the content page is showing the parameter with correct values. However, the query parameter is returning no value on the target content page.
The dev console is showing the query param values but dynamic binding of the query parameters is returning empty value.
Is there any solution available to resolve this issue?
I have got it working. I didn’t realise that I had given different names to the parameters I was using for the url and query. Once I renamed parameters in both places to the same names, the parameter values are passing between the pages correctly.
Could you show what worked? as you did? for me it only works if I do it manually
This is an example of the code I have when using dynamic url parameters.
-
Route Path:
/painel/imovel/detalhes/:token- route on the contents page -
On the layout page - click on
Appin the App Connect panel, click onDefine Query Params- In the Schema editor - add a new variable namedtoken. This var name should be the same as used in the route pathtoken. If these are different, then url query parameters on content pages don’t work. -
Add a button with on-click event, and add this code
browser1.goto('/painel/imovel/detalhes/'+product_token).product_tokenis the token or id that’s being sent to the target page route as a value for the url parameter:token. This value can be accessed on the content page asquery.tokenand can be used to filter API queries etc.