karh
April 8, 2021, 1:56pm
1
I need to filter database queries based on the url param.
If I understand this… (taken from here )
Then this should work:
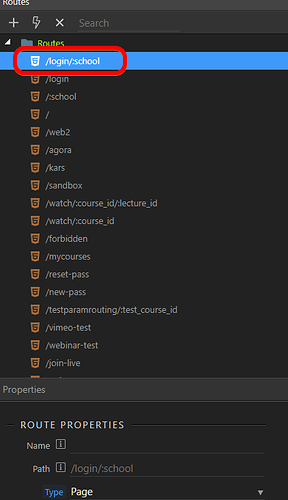
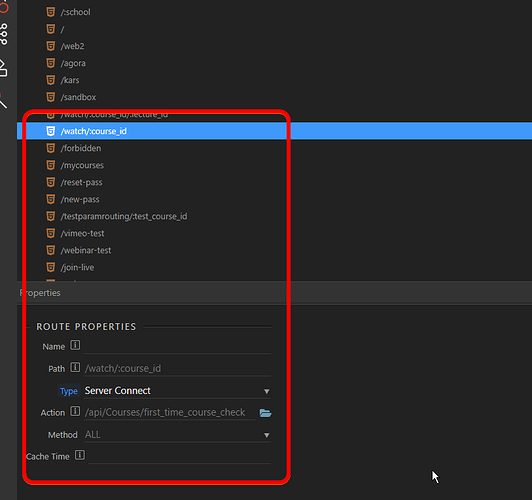
Route is /login:school
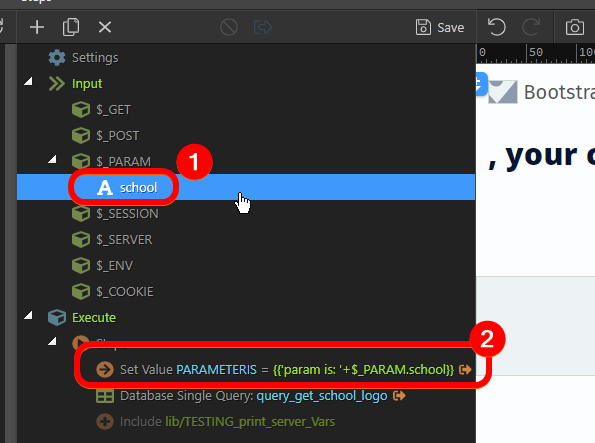
In server action I set up $_PARAM.school (1)
I set it in a vallue with output on so I can see if it’s getting the value. (2)
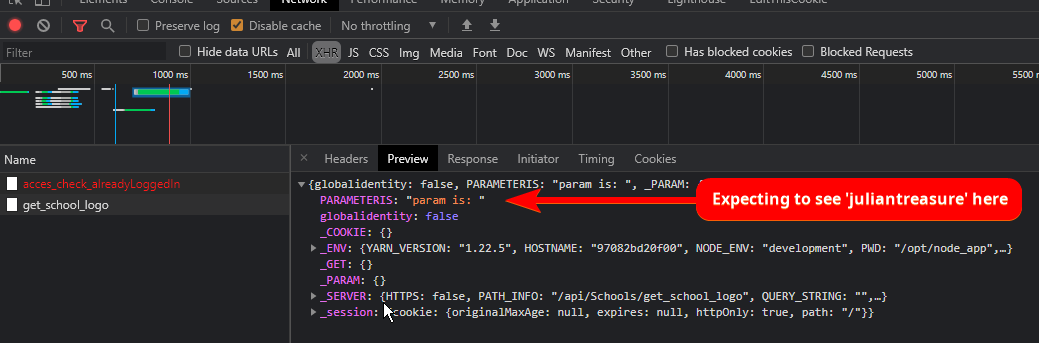
I’m expecting to see the query parameter here but it’s empty:
sid
April 8, 2021, 2:43pm
2
I think you are mixing the api & client route./login:school is a client side route. You can access the value of school only on that page and not the server side API.
karh
April 8, 2021, 3:53pm
3
Thanks @sid that makes sense… so you’re saying this kind of route would catch the parameter correct?
And to solve my use case now I can just pass the parameter from client side to the server action - is that the best way?
sid
April 8, 2021, 4:42pm
4
Correct. Course_id should be available in $_PARAM with this in the API.
Yes. Via server connect or server connect form.
ben
April 8, 2021, 10:53pm
5
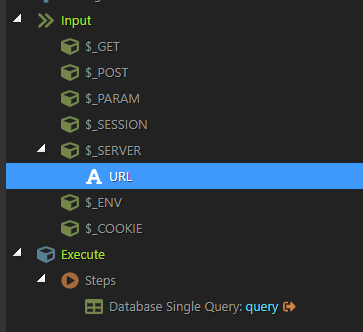
The best way to filter the database based on the URL is to get the URL as in
karh
April 9, 2021, 8:04am
6
@ben Thanks for chiming in!
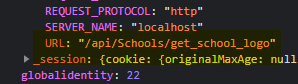
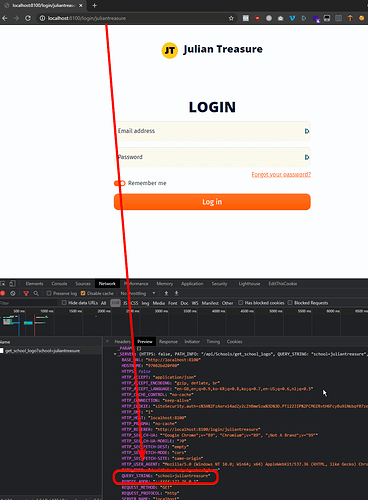
In the URL I don’t see the query:
I see I can access the query here:
But - what is the added benefit of taking it from a $_SERVER variable instead of passing it from the page with {{query.parameter}} ?
ben
April 9, 2021, 10:06am
7
The reason that I gave the $_SERVER solution is because you referred to this tutorial:
You already know how to setup your pages to use Sever Side Rendering with NodeJS . In this tutorial we will show you how to use Server Connect data in your page meta tags, such as page title and description.
Overview
In our example we will show you a dynamic product details page, where the product title will be displayed as page title and product description will be added to the description meta tag.
We have a page listing our products:
[Screenshot_3]
When the details button is clicked, th…
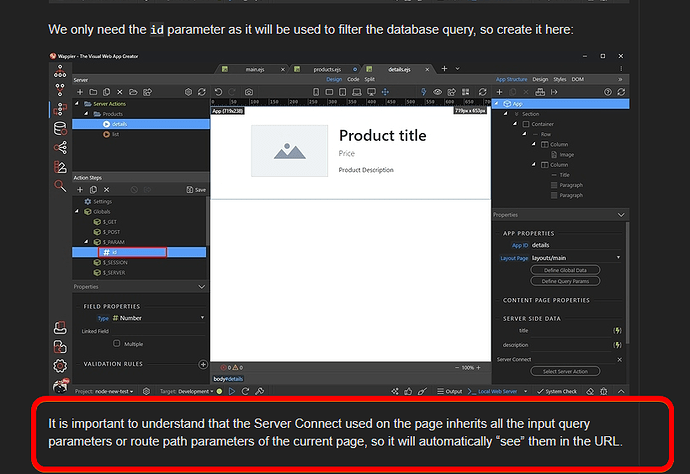
If you just want to filter the database, then it is better to follow this
If you don’t know how to define an URL parameter on your page, please check this tutorial as you will need this later.
First, we need to create a server action. Open the server connect panel and click the add new button:
[image]
We call it product_details:
[image]
Then right click GET under Globals menu:
[image]
Add variable:
[image]
This variable will be used to filter our database query. Let’s call it: productid (NOTE - it needs to be lowercase).
[image]
Right click steps:
[i…
karh
April 9, 2021, 11:43am
8
Thanks @ben I’ve set it up the same way as the last link.
1 Like