I have a page (products.html) with a list of products (framework7 media list).
When I click on an item in the list I update a session variable with the unique ID and open a details page (product.html via a route). On the details page I have an API call with loads the specific product data.
This works fine BUT, if I click back to the products listing and pick a different product, the details page doesn’t update to show the new information (it shows the product I initially picked).
The session variable is being changed (according to Chrome dev tools) but I need to force a reload or similar.
How should I do this?
Welcome to the community Paul! 
The way that I handle this is to use an API call within a Server Action rather than on the page itself… so when your user clicks on another product it runs the server connnect / server action “get_product” which returns all the data your user requires.
If you want to do this via an API call on the page then you’d need to make a call to that API part of what is executed using the on-click action of whatever is clicked to pick a different product.
I hope I’ve understood correctly and that input helps!
Best wishes,
Antony.
HI Anthony, thanks for the reply and the welcome.
I don’t have any server actions as all the data is via an API.
So is it possible to call an API on another page (the details page is separate from the listing, where the item is picked)?
I have been trying to figure out a way of refreshing the data on the details page but can’t find where that might be (the load action doesn’t seem to do anything) as the page has been loaded once (first item view).
Cheers, Paul.
OK, I have the second (product details) page showing the information for a product selected on the products listing butt something odd is happening.
I select any product from my list (e.g. product A)and the details page shows the selected product information, all good.
Then I select a second (different product, product B) from the listing and the details page shows the first selected product (product A).
Then I select another product (product C) and the details page shows product B.
Select another product (product D) and the details page shows product C.
And so on, as if the product page is one product behind (except the first time.
I am pulling the litle hair I have out trying to figure out what I have done wrong.
Any suggestions?
Cheers, Paul.
It will help if you show some screenshots of how is your page set up and how and where you
And also how/where are the product details loaded and how they are filtered.
Hi Teodor,
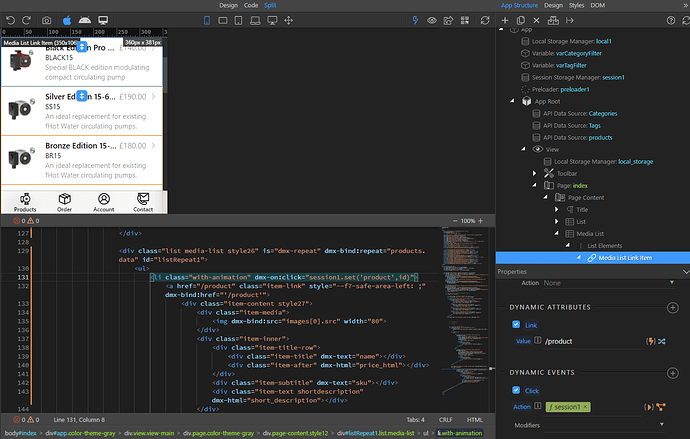
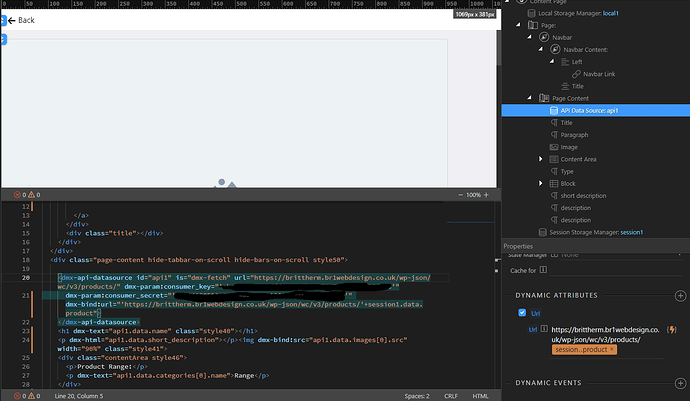
Sorry here is a screenshot of the page setup (the data is retrieved from an API call):
Clicking on any list item adds the item ID to a session storage and opens the product page which again, retrieves the data with an API call using the stored item ID session variable. Here is the page code (i have blanked the keys):
And here is what happens in the browser hopefully you can see the product value change on each list item click but the product page seems to be one product behind each time -
- Click on Black Edition > session saves 8907 (Black Edition ID) > page shows Black Edition.
- Click on Silver Edition > session saves 8906 (Silver Edition ID) > page shows Black Edition.
- Click on Bronze Edition > session saves 8905 (Bronze Edition ID) > page shows Silver Edition
And so on …
20210128_093327
Cheers, Paul
Ok, fixed it -
Changed the Content page dynamic event “load” to run the api connect and remove the storage value.
Also fixed the “head page” entry as it was missing.
No auto load for the api data source.
I think I was also calling the api twice but can’t remember where that was as I have made so many changes to get it working.
And it now works
Done.