Is there a way to open a dropdown menu with a button?
I don’t think this option is available as a dynamic event. The Action Toggle menu, under Button Properties, has a Dropdown option but if this is selected, there is no option to select a target.
Is there a way to open a dropdown menu with a button?
I don’t think this option is available as a dynamic event. The Action Toggle menu, under Button Properties, has a Dropdown option but if this is selected, there is no option to select a target.
@TomD, Hello
You mean this: https://howitisdone.info/dropdown1.html ?
Thanks @Mr.Rubi - but I didn’t mean this. I mean having a standard Bootstrap dropdown, in a navbar etc., but being able to open the menu from a button or link somewhere else on the page.
@TomD, What prevents you from using bootstrap element collapse and place it anywhere on the page, adding styles?:
position: absolute; and z-index:
The drop-down menu can be anywhere on the page, as well as the button that opens it. Here is an example: https://howitisdone.info/dropdown1.html
I misunderstood at first. The that you like it or is done precisely so as I proposed in version with colapse. I’ve added a standard navbar and an additional button “Collapsible2”, which is located outside the menu, but opens the menu.
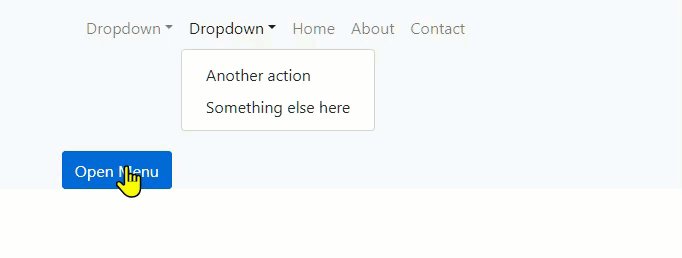
I don’t think I’ve explained myself very clearly. I have an ordinary bootstrap menu. In addition to the standard functionality, I want to be able to open /close some of the menus using a button, like this:

(For this example, I used jQuery. I just wondered if there is a built-in way with Wappler.)
Now understand. An interesting question. Judging by the fact that dynamic events of Wappler do not see dropdown elements, it is impossible to do without a third-party script. But I can be mistaken, because there is still little experience of using Wappler.
That should be very easy to do, I saw under button properties something called Action Toggle which can have a target of a modal and I’m pretty sure a dropdown too
Through the Action Toggle you can open the elements collapse. However, you cannot connect to dropdown elements through this setting.
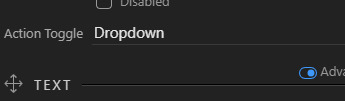
This is mainly what prompted this post. There is indeed an Action Toggle and it includes 'dropdown', but having selected this option, you can't specify which dropdown to target:

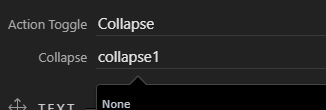
.. whereas if you choose another option, like Collapse, you can:

Yes, this is the issue. Is there some technical reason for it or is it an omission/bug?
Honestly, I don’t know. Perhaps @Teodor enlighten on this issue?
Figured it out, but its odd.
Using your jquery example to explain, add an id to the second dropdown element.
On your Open Menu button, add and Action Toggle of Collapse with no collapse target, now in code manually add this to the button data-target="#id_of_second_dropdown_element"
It works, but it works weird. When you open the dropdown-menu additional button there is a micro delay. Also, if you open dropdown-menu additional button, the native button to close this menu does not work.
Yeah, it has to open and close with the same button, you can not open with one and close with the other or vice versa unless you use use a few dynamic events to add and remove classes that are being added when the button is clicked, with a little messing around im pretty sure it could work as expected.
Thanks @psweb. I had tried adding the data-target manually, but with the dropdown action toggle selected - I didn’t think of selecting collapse.
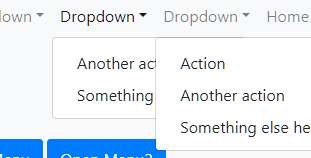
I thought it would be fine initially, but the issue raised by @Mr.Rubi - about the native button not working - is a problem. In this case, where there will be multiple dropdowns, it’s likely the user might be faced with overlapping menus:

I’m not sure how often this feature might be needed, but I need it now (and will probably use jQuery). I’m not sure if it should be a bug report or a feature request.
Hello guys, I have my 3 cents in this subject. Maybe not exactly, but I think strongly related.
I am trying to make an offcanvas menu using toggle button. I add a list and choose any of the lists type to put into empty div on the left. (in the right div all the page is thrown in)
So I put a nav type of list, or any, give it an id, try to find that list in toggle actions of the toggler and it doesn’t see id of any list of any type. It works with collapse and with tabs and modals, but not with lists. May that be a bug ? And a sugestion by the way, could you make also a container as an object to toggle - same way as there are dropdowns, colapse, modals tabs, lists ?