karh
December 9, 2020, 9:20pm
1
======== TEMPLATE BUG FORM ========
Wappler Version : 3.5.7
What do you think should happen?
A browser alert should trigger when setting up a Dynamic Event on Key Down in the app settings:
What actually happens?
Nothing happens when pressing the key combination
Create NodeJS project
Set up a layout page
Set up a content page
Create browser component on layout page
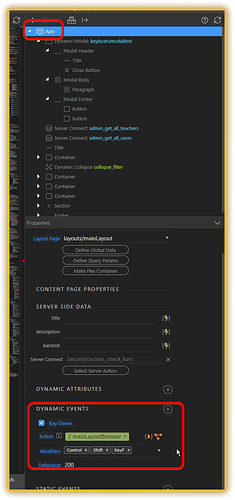
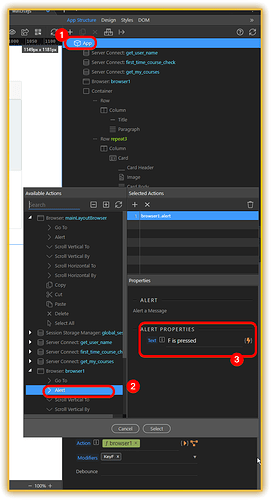
On the content page to to the app settings, set a dynamic event on key down for the key F
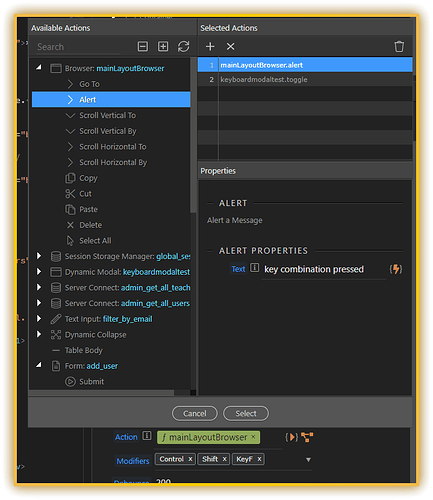
At action set it to do a browser alert with the text "F is pressed"
Save, open browser and press F
The alert doesn't show
karh
December 10, 2020, 11:55am
2
Teodor
December 10, 2020, 12:00pm
3
Hello,App like that on the content pages. The options should not be available in the UI anyway, so we will remove them from there.
karh
December 10, 2020, 12:06pm
4
Ah okay, thanks @Teodor
Then, where can I set up the trigger on keyboard pressed?
Just want to trigger a modal when a shortcut is pressed on a content page
@Teodor I’m probably doing it wrong… I’m trying to replicate this Using Shortcut Keys for Dynamic Events
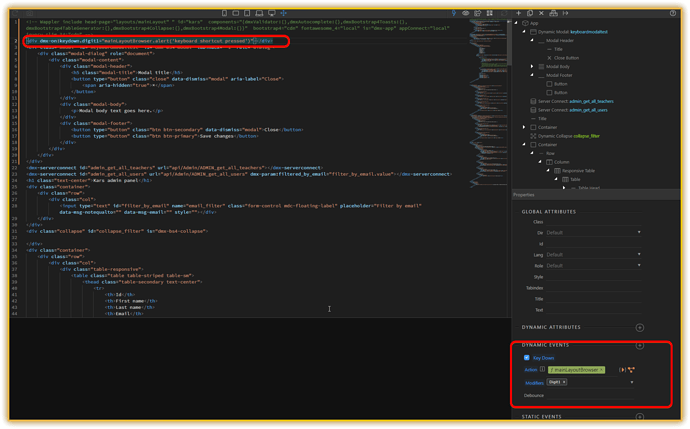
I tried adding the event to another element (the modal itself or a div):
But it never triggers when I press the key.
Different keys (both singular or combinations)
Different actions (browser alert, show modal)
Added the dynamic event to different elements (a simply div, the modal itself, a container)
Thank you for the help!
karh
December 12, 2020, 8:04am
5
Small bump, anyone knows how to get it working?
George
December 12, 2020, 9:54am
6
You can’t just add a keyboard event to any element. You need to make it “selectable” first by adding tabindex to it.
See
1 Like