I’m trying to use node.js, but I’m a little confused about how the various tables are managed
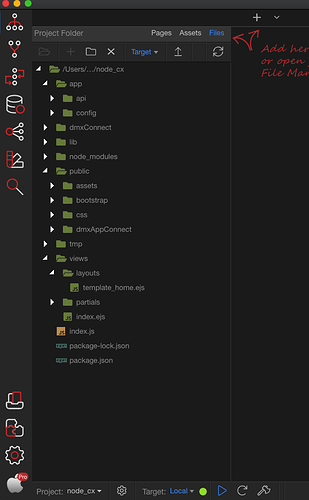
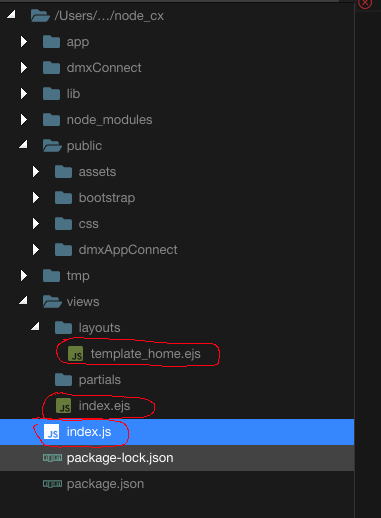
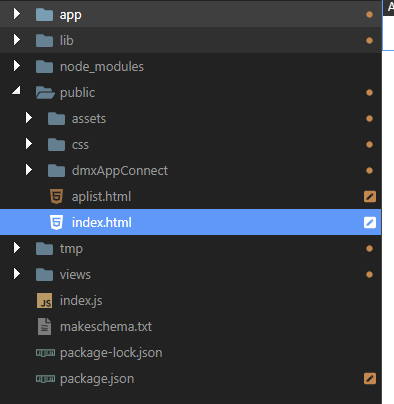
I created a template test in the views / layout folder, and an index.js file in the view folder. I then published, but I can’t understand when opening the site which file should be read, because the site gives me 404 error
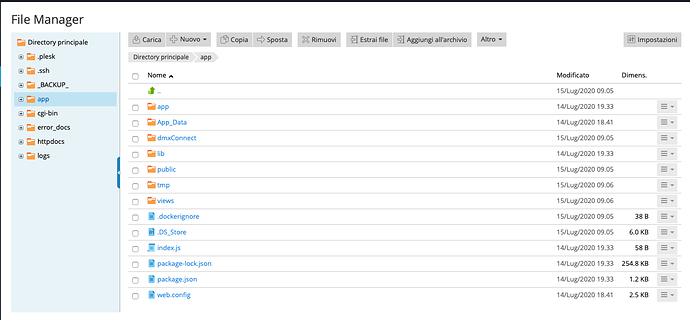
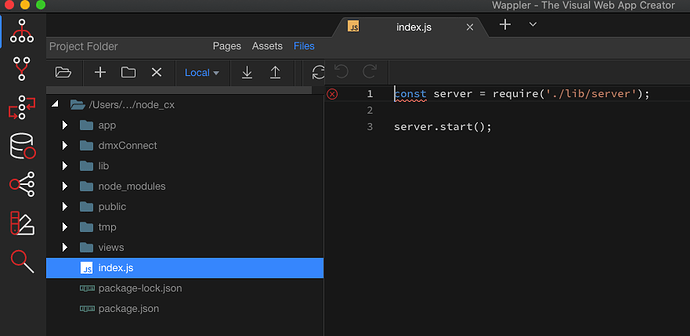
How should the index.js file in the root be managed?
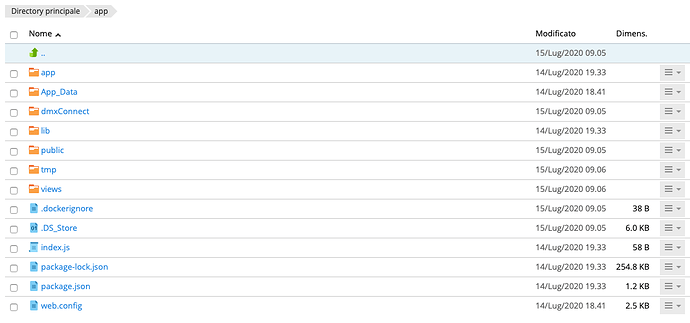
The files in the root are not supposed to be edited/viewed.
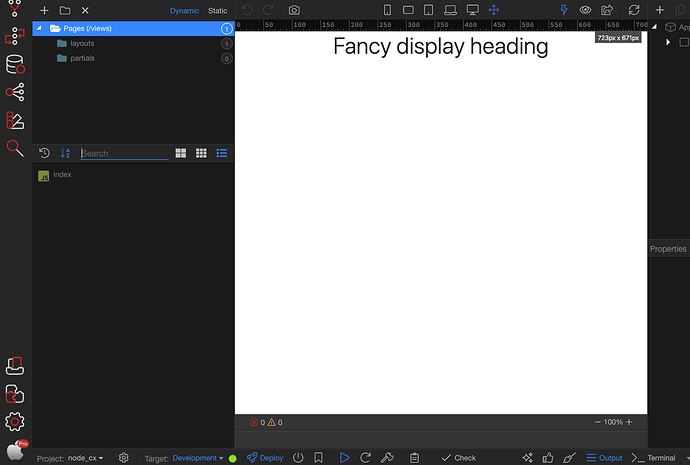
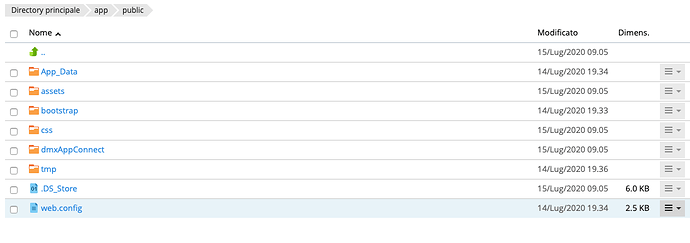
Your html/css/img files are located in the public folder. But you don’t need to use the Files view, switch to Pages view and work from there.
Well it’s the index page… as on any other page. Click F12 to preview in browser or use the Open in Browser icon in design view to open your page.
The index page that is in the root or the index page created in page / views?
Marzio,
your site pages are located in the views folder. You should not manually edit any of the root files, especially if you are not familiar with how NodeJS works.
That’s why i explained you to only work in Pages view - there you don’t have to know where your pages are located.
Yes I understand, but the site should still open the page inde present in page view, but instead from error 404
Sorry but i don't understand what you are saying...?
i am saying that the site does not recognize any valid index file and from error 404
Does not recognize?
Sorry, can you explain this a little more detailed? What do you mean by: " the site does not recognize any valid index file and from error 404" ?
I’m in a meeting now I’ll answer you later
I suspect what Marzio means is shown in this example
I have a node server with index.html in the public folder as below

Typing the domain and fiiename shows the page
i.e. www.mydomain.com/index.html
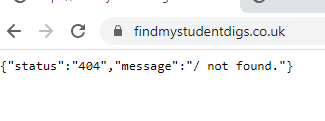
however just entering www.mydomain.com does not display the default index.html page but returns:

I am guessing that the sever default page is not set correctly?
Here I am, sorry for my absence but I had a commitment.
The problem is pretty much as Hyper says
From Teodor’s instructions I should manage the publication of the site I act only on the pages, but even if the file is called index. *** when the website www.xxxxxxxx.com is typed in the browser, no index page is produced and generates error 404
I don’t know if it is normal for a web.config file to be present in both directories
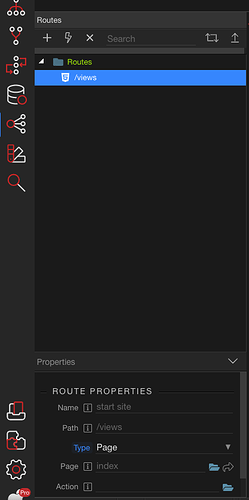
Just create a route for your root folder and point it to the page you want to display.
The index file is just a remnant from the origins of the www. There is absolutely no point in expecting everything to go through an index file nowadays.
Not sure where web.config comes from, this is the Windows'iis equivalent of Apache's.htaccess
As Jonas has stated, the routing determines the page to show.
For example, I have called the Template template and the Home page home. No index file involved.
Open the routes panel and create a / route for the file you want to load when your site loads.