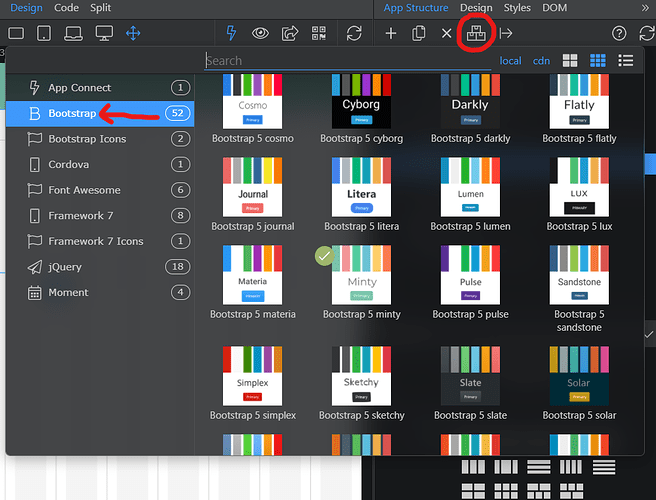
I have picked Bootstrap 5 and one of the Bootswatches. I don’t see how to access this. I went to the Bootswatch site and copied the code for a Nav bar and just pasted it in and that works fine, but I don’t seem to be able to do it from scratch. I’ve looked at all the documentation on Wappler and even searched through YouTube and the documentation does not match or work like what I am seeing in the interface. Is there new, updated docs somewhere? I am still in the evaluation phase, so maybe the functionality isn’t the same? Totally swimming here and I haven’t even tried the deeper stuff like databases and whatever. Jeez.
Thanks for getting back to me Fred. Yes, I found this pretty early on. I guess I was expecting something different when adding things to the page. I realize now that after adding something like a Nav bar you still have to go in and select colors and such. It doesn’t just come in with the Bootswatch colors already applied. Still would like to see documentation that actually reflects what is in the program. Up to date documentation should be a priority. I guess it’s all good for current users but us newbies need that shit to be there.
Once you've selected a theme, you shouldn't need to select any colours - unless you want to choose different colours to those in the theme. Once I've set up a theme, usually using Theme Manager, I will rarely, if ever, choose any colours again for that project. If you're not seeing the correct colours, perhps something went wrong when you selected the theme.
No. I understand now. I was just expecting every item to come in already with the colors in place. My bad. Thanks for the help TomD. Still, it would be nice if the documentation for 4.0.1 was up to date. Not specifically about this, but other stuff doesn't match too.
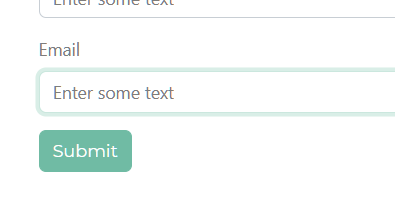
I think you were correct to expect that. If they're not, perhaps there's a problem with these themes and BS5/Wappler 4. Eg if you create a form the colours should reflect the chosen them:

Thanks TomD. I guess it is. I will know as I get deeper into it.
Indeed up to date doc is needed but you can learn a lot by hanging out in here and going through the posts. You can bookmark the threads or answers you find of interest too. The search feature is pretty good too and may lead you to the answer. Often, someone else may have already had your problem and a solution has been proposed already.
Not sure what the issue is here. When you use a bootswatch theme, it styles everything as the theme colors are.
Maybe explain your issue more detailed with screenshots explaining and showing what’s wrong.
Thanks Fred_K
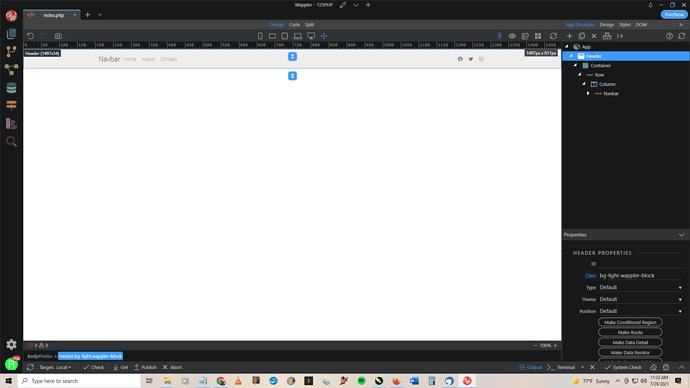
For instance, I thought that when I inserted a Nav bar it would come through as either the primary or secondary color theme. Nope. Just white with text.
What bootswatch theme is selected?
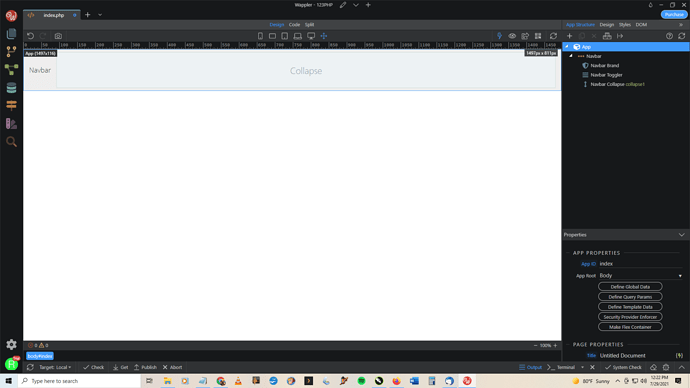
How did you add the navbar?
I see the header has class of bg-light…so its background is light!
So what happens when you create your nav from scratch? What bg color do you select for it?
Which bootswatch theme is selected?
Are you aware of how bootswatch themes work?
They also depend on the colors selected, you can check at:
https://bootswatch.com/yeti/
Bootswatch themes have the same color classes as the default Bootstrap, just the color scheme is different.
So from what I see your navbar is empty, also I don’t see what’s the color theme selected etc.
I see. And where do you select the color theme? I select primary on Navbar, et al, and get nothing.
There are theme options for the navbar, background options, color options - depends on which element is selected…
Okay. I will dig deeper. Thanks Teodor. Cheers