Hey @TomD, yes under normal circumstances where i have already uploaded the image I seem to be able to get the width and height parameters of the image, however I could not seem to do this when I wanted to crop the image before uploading it using this method.
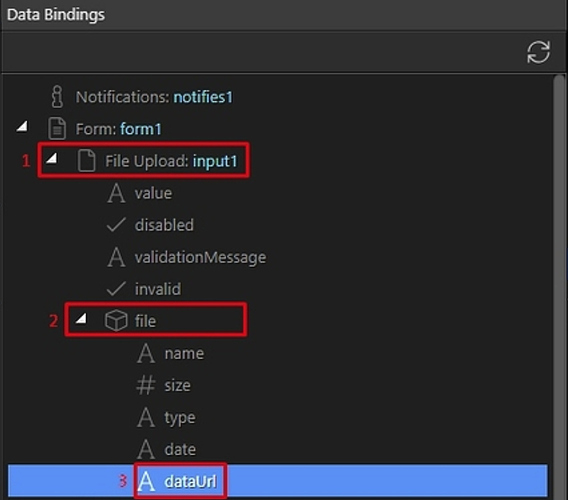
These were the bindings I had available
What I needed to do to access the width and height properties was
<script>
var _URL = window.URL || window.webkitURL;
$("#inp_upload_symbol").change(function(e) {
var file, img;
var inputOrientation = document.getElementById('inp_image_orientation'); //The ID of my File Input
if ((file = this.files[0])) {
img = new Image();
img.onload = function() {
if (this.width > this.height) {inputOrientation.value = 'wide';} else {inputOrientation.value = 'tall';}
};
img.src = _URL.createObjectURL(file);
}
});
</script>