Yes, it makes more sense. My first testing was with an element already in the panel or form so I wasn't seeing it. Makes sense, I'm more than good with it. Looks great. ![]()
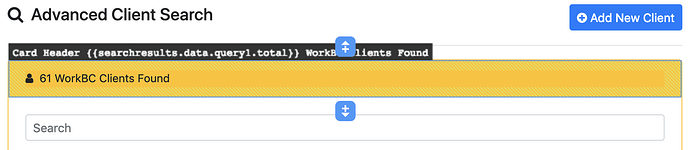
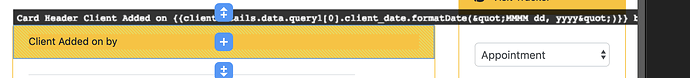
Ok, this time I found something I don’t like. 
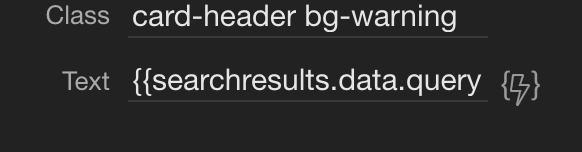
You can’t edit text in a card header.
I know it’s in the properties panel but if you have a bit more than a few letters or in my case some data bindings it is difficult to edit on such a small text box.

Is your card header directly containing the text or is it some p or h tag?
EDIT: I saw what you mean, good catch  we are going to improve that.
we are going to improve that.
We want to minimize the number of icons in design view, so we only have icons for some primary actions now. Duplicate (CTRL+D) and Delete (BACKSPACE/DELETE) still work with the keyboard or can be done in the App Structure toolbar. The insert inside is now only on containers that are still empty, when you insert an element you place the next element after or before that element. We removed the insert inside from containers with children since it was often unclear where it would be inserted. To edit text content you have to double click the text (or pressing F2), when there are some text areas that are not editable, then let us know. When in text edit mode, pressing ENTER will apply the changes, pressing ESC will cancel the changes. Also clicking outside the text editing area will apply the changes.
While you try to minimize icons, I really don’t see the benefit of having long strings of text/code in the selection tab. Unless I am missing a specific reason for it?
Just saying ‘Card Header’ would be enough. Again, unless I am missing a purpose for it.
We are using the same titles as in the App Structure, didn’t notice there any long titles. Will shorten it for the next update.
Command clicking on elements does not work. For example command clicking on an accordion card header no longer toggles the card. Works fine without experimental features turned on.
Yes, the same issue is on Windows, with the control key. Another example: without this feature, it’s not possible to select other elements in design view if a modal is displayed (without clicking in code view or app structure first).
These issues have been fixed in Wappler 1.9.9
This has also been improved. Now the collapses/accordion cards open on single click (no ctrl is required).
Also we have a new shortcut, the key p which toggles preview mode on/off - could be useful for instant preview.
I think most of the issues have been dealt with and the new design view works very well. However, there is one feature which is still missing and was very useful.
With the previous design view, you could ctrl+click a button which was set to open a modal, and the modal would open. This was the quickest way to work on modals - particularly useful if you’re working on a page with several buttons/modals. Now it’s necessary to switch to App Structure and perhaps expand a couple of nested sections (a lot of my modals are in data details sections), and then click to open the modal - and then back to design view. One click was a lot easier.
It would be great if this functionality could be restored.
Hi @Teodor,
This is a brilliant idea. It does get in the way, though, if you are testing some kind of input that involves typing the letter p (e.g. in a username/password). Would it be possible to make it a key combination?
preview toggle is now under CTRL+\ and ctrl+click can also be used.
This a good change, and it’s very useful to have the ctrl+click back - thanks @patrick .
The new shorcuts are extremely well thought out. These two, plus the Alt+ A, S and F, are all under the hand and very convenient to use* - and it’s a happy coincidence that the three letters are ideally suited to their meaning (Assets, Server and Find).
A shortcut for views (Design, Code and Split) would be great at some point - or, even better, an option to set a default view when opening a file.
*with the thumb on the Alt key - in case you never played the piano