The new editor and synchronisation are great. There are so many excellent features - eg code formatting and themes. I’m really looking forward to this being available for PHP files.
The improvements in file manager are also very welcome. The whole tree refreshing after a file rename was slightly annoying, but not quite annoying enough to mention - but it’s so much better now. Also, the highlighting of selected files is a lot more robust. If you click on a tab, the file will be hightlighted in file manager, even the tree needs expanding etc…
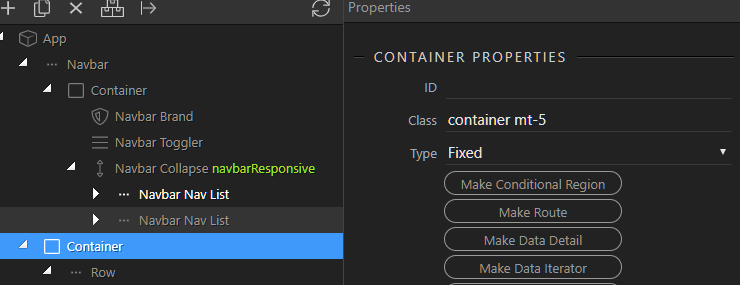
One issue that occurs every time is that App Structure panel size/arrangment resets itself every time an HTML file is opened. Eg I have the panel in two columns to avoid scrolling:
Usually this setting is retained, even after Wappler is closed. Now I need to reset it every time I open an HTML file (files opening with the old editor don’t have this problem).
A problem I’ve had a few times is where HTML files open with a blank Design view. Code view displays correctly. Refreshing doesn’t help - it’s necessary to restart.
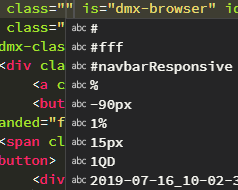
The code hints will be very useful, but some odd entries are appearing. Here, I’ve pressed Ctrl+Spacebar having enter ‘class’:

(Sometimes relevant options are shown too.)
Finally, just a minor point. As I mentioned, the synchronisation seems really robust. However, there is a case where navigating through the code doesn’t update the design or App Structure panels: after doing a search (with the greatly improved search facility). Clicking the arrows or pressing F3 moves through the code - and it would be nice if the other panels updated accordingly. I don’t think this happened before, but if it worked it would nice (but hardly critical).
I’ll send a debug file, towards the end of which the blank design view should happen.