You need to have actual tutorial documents that go through step by step how to create a web page using Wappler. What you have up now is of no help really to people who haven’t used your site. I am finding myself not being able to change background colors, text colors, etc to specific values in the Styles tab. I don’t want to use the small number of colors you’ve chosen. This is just one thing I’ve noticed so far that is really irritating. If this is supposed to be something people use instead of Adobe then you need to give me the same abilities.
All the same CSS abilities in Dreamweaver can also be found in Wappler in the CSS Panel.
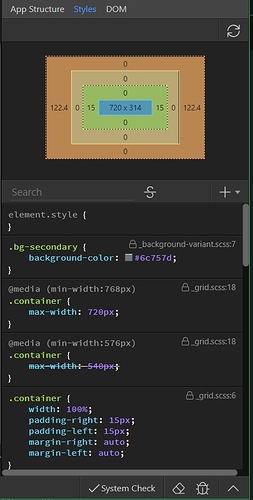
Not sure if this will work but I tried to upload a screenshot. When I click on “Styles” I see this… a bunch of locks and no ability to change anything.
That is because it is never a good idea to alter a bootstrap.css file. They are locked on purpose. Always create a new CSS file with the properties you want to change and attach it to the page to overwrite the Bootstrap ones.
One of the main reasons it is never a good idea to alter the bootstrap css files is that if you ever update the version of Bootstrap it will overwrite all your changes back to default. Having the style changes in a seperate CSS file will prevent that.
you can change them.
are you using CDN or local?
Yes you can change them @mrbdrm if you are using local, but that does not mean you should, I would never ever change the framework CSS files, ever! Too many complications as mentioned by @brad above.
Its easy to just create your own CSS file. From the Styles Panel, click the + button under the box layout graphic, select Create CSS File, navigate to where you want the file added, choose your custom css name, and click save. Now you can style anything you like.
I don’t remember what I selected under Bootstrap… probably local. Either way, I’ll create the css file and see what happens.
I still think Wappler needs to create step by step tutorial documentation that can actually help people figure out how to do things.
I agree, more documentation will come out slowly. The product is only three weeks old. It will take some time. Until then we have this forum for us all to brain storm a bit. 
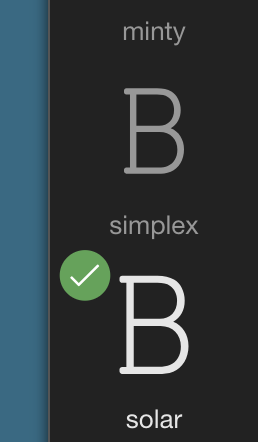
You can check easily enough. Simply click on the same things you did to add a framework and the one that is selected will have a green check mark.

Is it possible to change it? It looks like I chose CDN. Not sure what that means though.
Yep, just choose another one. ![]()
Hello @dcsage,
There is already a detailed step-by-step documentation and it includes the usage of CSS panel, explaining the different options to:
- add inline style
- add styles to an existing CSS file
- create new CSS file and include styles in it
You can find it here:
If you are referring to the colors available for Bootstrap 4 elements - this is not something we "included". These colors are the colors available and defined in the Bootstrap 4 framework. We just use whatever Bootstrap 4 classes offer. We did not develop the framework ourselves.
And to extend to this @dcsage, you can use any colors you like once using the CSS files correctly, there is no limitation whatsoever, the limited colors you were looking at are only the framework defaults, which start you off with the first few colors and then you could add another 500 if you really want.