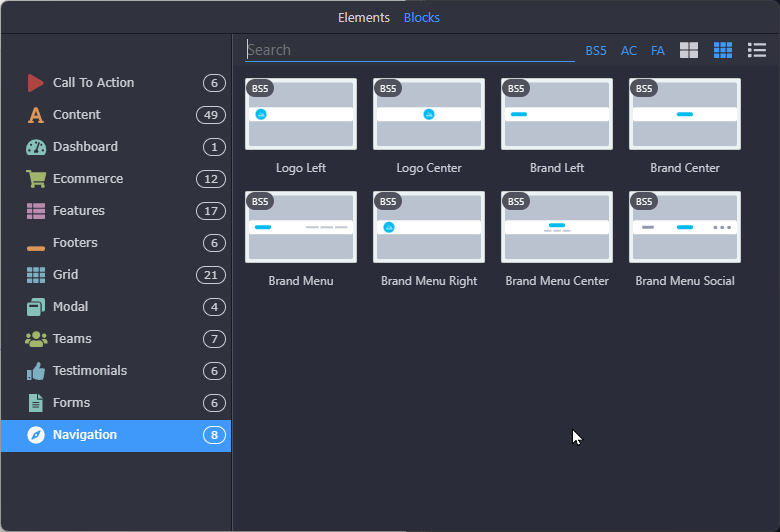
Wanting to update the Docs section to create a navbar Wappler Documentation - Creating a Navbar, I came across a number of obstacles using the Blocks Navigation items.
Logo Left
This is the current code
<header class="">
<div class="container">
<div class="row">
<div class="col">
<nav class="navbar navbar-expand-lg ">
<a class="navbar-brand ms-auto" href="#">
<img alt="Brand">
</a>
</nav>
</div>
</div>
</div>
</header>
with this result
Proposed code
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand me-auto">
<img alt="Brand" width="30" height="24">
</a>
</div>
</nav>
</header>
Result
Logo Centre
Current Code
<header class="">
<div class="container">
<div class="row">
<div class="col">
<nav class="navbar navbar-expand-lg justify-content-between">
</nav>
</div>
</div>
</div>
</header>
Proposed
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand ms-auto me-auto">
<img alt="Brand" width="30" height="24">
</a>
</div>
</nav>
</header>
Brand Left
Proposed
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand me-auto">
Navbar
</a>
</div>
</nav>
</header>
Brand Centre
Proposed
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand ms-auto me-auto">
Navbar
</a>
</div>
</nav>
</header>
Brand Menu
Proposed
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand">Navbar</a>
<button class="navbar-toggler ms-auto" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-item nav-link" href="#">About</a>
<a class="nav-item nav-link" href="#">Contact</a>
</div>
</div>
</div>
</nav>
</header>
Brand Menu Right
Proposed
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand">Navbar</a>
<button class="navbar-toggler ms-auto" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-item nav-link" href="#">About</a>
<a class="nav-item nav-link" href="#">Contact</a>
</div>
</div>
</div>
</nav>
</header>
Brand Menu Centre
Proposed
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand">Navbar</a>
<button class="navbar-toggler ms-auto" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-item nav-link" href="#">About</a>
<a class="nav-item nav-link" href="#">Contact</a>
</div>
</div>
</div>
</nav>
</header>
Brand Menu Social
Proposed
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a href="#" class="navbar-brand">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-between" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-item nav-link" href="#">About</a>
<a class="nav-item nav-link" href="#">Contact</a>
</div>
<div class="navbar-nav flex-row">
<a class="nav-item nav-link me-3 me-lg-0" href="#"><i class="fab fa-slack fa-lg"></i></a>
<a class="nav-item nav-link me-3 me-lg-0" href="#"><i class="fab fa-twitter fa-lg"></i></a>
<a class="nav-item nav-link me-3 me-lg-0" href="#"><i class="fab fa-facebook-f fa-lg"></i></a>
</div>
</div>
</div>
</nav>
</header>
The reason behind the changes, apart from the fact that some of the navbars do not show the correct result,
- Having the Navbar as the first element in the header, allows theming without having to worry about the container. For example, adding a dark theme shows the navbar as
- There is no need for a
.row and .col because these cancel the margins and padding out. The margin and padding from the container suffices.
- The container can easily be turned into a fluid container if the project requires it.
- To further enhance accessibility, the active menu item needs to have
aria-current added to it. This will require a mod for dmxBootstrap5Navigation.js
- Finally, Font Awesome Icons need to be updated to the version that Wappler creates for new projects.