Hello everyone,
I am working on left side panel and have used the Navbar Items along with Nav Dropdown. When I expand the Dropdown component, the Dropdown Items hide the Nav Items below it.
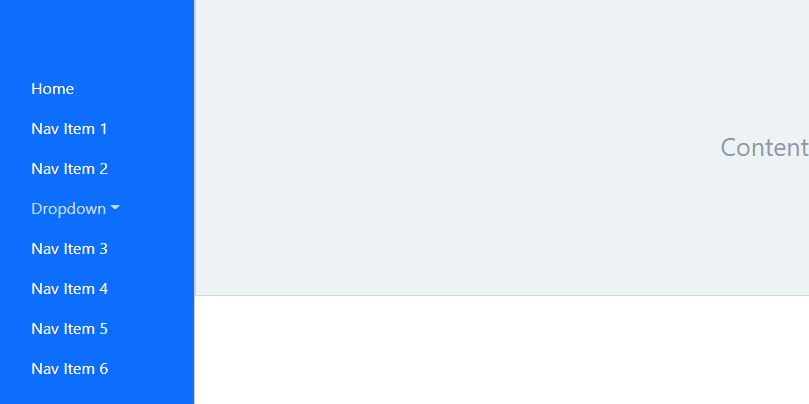
Pic 1: Side Panel without expanding Dropdown
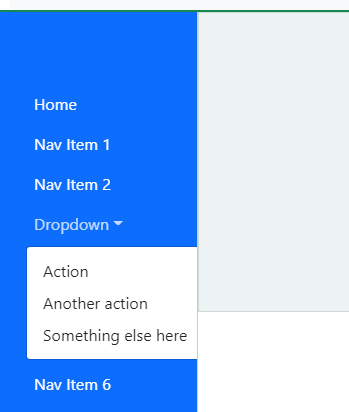
Pic 2: Dropdown expanded which overlaps the below Nav Items (Hides Nav Item 3,4 & 5)

I request your help in achieving below results:
-
When the dropdown is clicked, the dropdown items should move the Nav Items below it without hiding them?
-
In case the dropdown is expanded and I click on another Nav Item, the Dropdown menu should collapse & the selected Nav Item highlighted?