I feel like I should clarify about Code view.
I think that a perfect nocode/lowcode tool should offer both visual and coding ways to work.
Wappler in fact allows this too, and it is awesome.
But it feels like in some areas the tendency here is to restrict working with code and instead force users to use visual tools.
Maybe I am mistaken, but it is the impression I get after some new features and after discussions about it.
Instant inline editing for data binding input.
Editing expressions via code directly is officially forbidden now?
Redesign concept for Properties Panel of page elements
Code tab by default in the Data Bindings panel (optional)
As a result, we don’t have comfortable visual tools for some important work (primarily I am talking about editing Expressions and Formatters) and we also don’t have a convenient way to do manual editing instead.
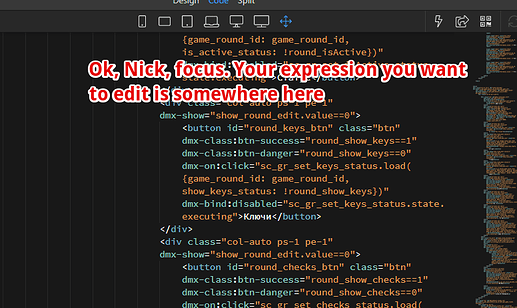
Thankfully, we have the code view, which helps greatly in this situation. But it is not very convenient to do digging in the html and code mess either.
So my point was, that in ideal situation we don’t have to use Code view. There must be convenient well-thought visual and code instruments to work. If users need to use Code view, there is something missing in the editor.
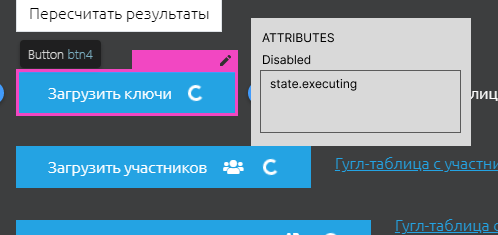
In the case of Expressions in the Page it could be something like that.

Just click the element on the page, click edit icon right here and then edit code right here (or do visual way, if you want, of course). Fast and simple.
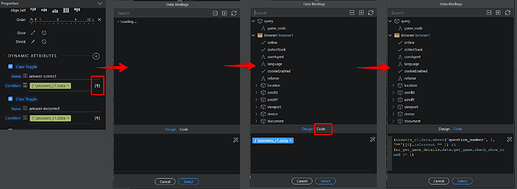
Unfortunately now we have to make huge efforts for this simple piece of work.
Like this
Or like this