In the light of recent events Wappler gets a lot of attention, so I decided to sum up my personal impression of it after 2 years experience.
The article has two purposes: to encourage everyone to try Wappler, but also to warn about some of its downsides.
So the main audience of this article is outside this forum, but I thought it might be useful here too.
.
Pros:
-
Wappler is a full-featured builder. You can do a full backend with databases, workflows, functions, user management, cron jobs etc. And you also have a rich frontend with custom styling, themes, events, cookies, storage management and even full workflows. You can use both sides of Wappler or use only one (backend or frontend).
-
You have no resource limitations. You can have as many projects, pages, records, users, operations etc. as you want. You don’t need to count them and worry if you will be cut by limits.
-
Ridiculously affordable pricing. If you freelancer, you just pay €49 a month for a Wappler license. Plus you pay the market price for server and database. And that’s it.
-
Incredible performance of your app. I assume, similar if you just code your app with react/vue. First, because of well-thought architecture and second, because you use your own server and database, hosted on something like DigitalOcean.
-
Good performance of Wappler itself, when you work with it. (because it is a desktop app) So you can even use an old laptop.
-
You own your code from the start. But keep in mind though, Wappler has its own frameworks, not react/vue.
-
It allow to do both webapps and mobile apps (and even desktop apps)
-
Great features. That’s because Wappler has existed for many years (especially if you also count the years of its predecessor DMXzone), you not only have many basic things, but also some advanced features build-in. For example, I absolutely love the integration of Socket.io, which allows you to refresh page data without refreshing the page itself. Or Git and github integration for branching and history. Or data and page caching with Redis. Or Docker Swarm, that allows you set load balancing in two clicks.
-
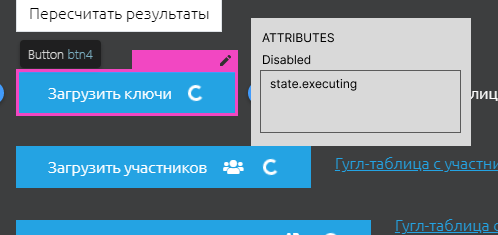
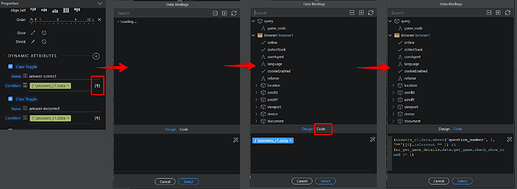
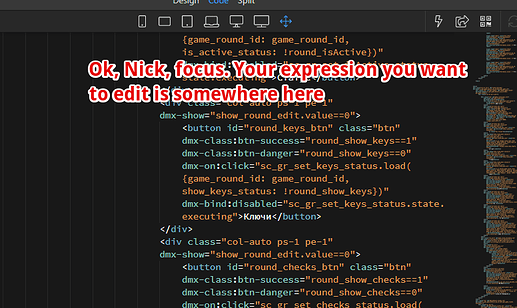
In your regular work in Wappler you can use not only the visual coding tools it offers, but also make changes in code by hand. In some cases this can be quicker.
-
Wide extensibility. You can add custom CSS and JS for your pages. You can write and integrate your own components. Also you can edit any code of the project files directly, which allows you to add hacky undocumented things here and there to tweak your app.
-
Wappler constantly releases new features. Normally updates come out every week.
-
You’re gonna get to know about the popular coding tools and practices that all used by the regular developers: html, css, js, bootstrap, sql, terminal, git, docker, nodejs, knex, redis, socket.io etc… Of course you don’t have to learn it the way the web-developers do. But it is nice knowing that you are not that far from regular modern web-development.
-
And last but not least — amazing community here at official forum. You can reach out to the members of community and even Wappler developers themselves and get advice and help. Of course sometimes it requires patience and persistence.
Cons:
(with all the love and respect to Wappler’s dev team)
-
Learning curve still quite steep. There are many official learning documentation and it is well-written, but it is still not enough and outdated in some details. There are no official video lessons, but there are many tutorials on Youtube from community members.
Wappler requires you to understand the very basics of web-development concepts. It is not hard to understand, but the problem is that Wappler doesn’t cover it in its documentation.
If you have regular development experience, it would be much easier for you to start. If you don’t, you must be ready to learn it by yourself.
I, as not having a previous dev background, struggled in frustration sometimes at the beginning. But I figured out everything eventually.
But I personally know many people who were interested in Wappler but gave up after a while.
Still some basic things about Wappler and how to use it are not explained properly. Even starting a new project may cause many questions and mistakes for new users.
Good news that improvements in documentation is on its way, so the onboarding may become easier. -
The UI and UX of Wappler have some issues, bugs and questionable decisions. In some places it is ok, but in some it is a struggle. Some long-awaited features have been begged for for years. Many uncomfortable workarounds became part of the daily process.
Gladly, in most cases Wappler’s team is well aware about these issues. But they choose to spend time on new features, and this approach has its reasons too. So overall this is a question about priorities. For me personally, the UI/UX of Wappler itself is a major problem. But I admit this is subjective, so every user should decide for himself. -
For now there is no marketplace for ready projects or even for ready building blocks. That means that even basic things like navigation bars you have to build almost from basic. I say “almost” because Wappler’s frontend is based on Bootstrap, so you have some blocks to start, but it’s not enough. But it seems like some improvements in this area are planned for this year, so things are gonna change.
-
Wappler almost hasn’t built-in integrations with external tools. Wappler helps you with external authentications, but as for working with API (for example, Google Docs), you just have to read the docs and write your requests yourself. Which would be a huge problem, if you have many such integrations and used to work with them seamlessly.
-
Bugs. There are a lot of them. Most of them have been fixed by the next release (if you report about them of course), but then there will be new ones. So even if new releases come out every week, only brave users update regularly. I am stick to once-in-a-month practice, but some users update even rarely, as it requires for them full app testing.
-
For quality results you still need to know general ideas and practices of programming. And there is a lot of information about it available on the internet. But it is all described in examples of regular development languages.
So currently you can’t learn this accumulated experience without learning Javascript or other language itself.
Maybe in the future we will be able to learn best practices of development within Wappler itself, by studying professionally prepared projects. -
Big problem is that Wappler is not popular.
It means that there is basically no “action” outside the official forum.
There are no paid learning courses, no paid ready-to-use project templates.
And which is more important — no market of professional developers.
First, this means you can have trouble convincing your clients to start development with a not well-known tool.
Next, there will be problems, if you need help or you need additional hands for your project, or you just want to hand over your project to another developer.
Of course, this is not Wappler-specific problem. It applies to most of a nocode/lowcode tools.
But the sad fact is that the Wappler team doesn’t do any PR activities at all.
Sums up:
- Wappler is for sure one of the best multipurpose affordable nocode/lowcode tool currently existing.
- It has a unique approach that gracefully combines two worlds: regular programming and nocode. You own the code, you own the data, you run the project on your server, you don’t worry about limits. I am 100% sure that this is the best way to do nocode and I hope this approach eventually will win in the market.
- Unfortunately, currently Wappler is not for everyone. It has huge advantages, but also has some serious issues too. But you should definitely try it and figure out for yourself if you like it or not.
Personal experience:
For me working with Wappler was a roller coaster. Sometimes it was “wow” and sometimes it was “wtf”.
There is incredible power in it. I still can’t believe that I was able to do everything that my client asked for the projects we were working on. And the most bizarre thing is that I didn’t have any previous dev experience. It’s really like magic.
But I also feel like many important things are missing in Wappler, if you look at the big picture. There is a lot of struggling where it shouldn’t be.
So at the moment I decided to take a temporary break in Wappler and in nocode in general.
I still believe in nocode from all the heart and I am sure this is the future. But it is just the beginning of the nocode revolution, so the road is a little bumpy.
It is exciting to be at the edge of progress, but I realized I need more confidence in the instrument I am using. Unfortunately, none of the options in the current nocode market gives me that.
.
Of course, remember: all above is just my subjective humble view, suited only for me — you should make your own opinion.
PS: If you like this article and want to improve its poor English, you are welcome to edit it in this doc.
 (But it is not.)
(But it is not.)