brad
September 27, 2019, 11:23pm
1
I followed the tutorial for autocomplete and it's a wonderful feature.
The autocomplete component provides auto suggestion when entering text into a text input. This is useful when you have a dynamic list of products, countries, options etc., so you can offer your users quick search and selection without having to enter long text.
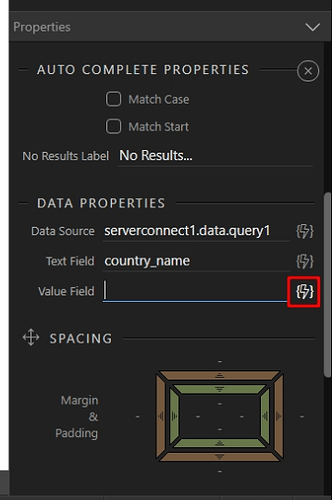
Data Source
You can use any dynamic data source for the autocomplete component - a database query, a JSON data source, an API data source or an array with items.
In our example we will use a database query, returned by a server action…
My question though is can you set more than one field as the text and the value? For example, my database table has a field for first name and one for last name. I'd like the user to start typing the first name and bring up a suggested list containing both first and last name and use that for the submitted value.
Possible?
How about concatenating your first name and last name using a custom query?
Something like this:
SELECT CONCAT(`first_name`, ' ', `last_name`) as full_name FROM `users`;
1 Like
brad
September 27, 2019, 11:55pm
3
Thanks Ken,
That is a very interesting concept. In theory that would also allow the user to start typing in the last name as well.
Guess I have my weekend project planned now.
1 Like
sid
September 28, 2019, 1:35am
4
An even better option: Concat multiple fields in the TEXT property of the select itself. That way you don’t need to write a custom query.
From the docs:
The TEXT property is set to country_name.country_name + ' - ' + country_capital
The demarcation is just for better readability (and how I have always used this).country_name country_capital should work too.
3 Likes
Yep, that would also work, and be faster to implement!
I tend to put as much code as possible on the server side so I can reuse the backend for different front ends (webapp, mobile app, etc.) and limit the processing done on client devices which have less horsepower. One concat on the client is obviously no big deal, but I’ve run into issues when there is lots of formatting, or calcs to be done on a page, so I just push to server as my default.
Great to have options.
sid
September 28, 2019, 5:14am
6
mebeingken:
One concat on the client is obviously no big deal, but I’ve run into issues when there is lots of formatting, or calcs to be done on a page, so I just push to server as my default
True. Thats is the better approach when reusability is required.
mebeingken:
Great to have options
One of the best features of Wappler.. lots of ways to do the same thing. Sometimes a curse, as it adds to confusion.
brad
September 30, 2019, 6:49pm
7
Thanks @mebeingken , I went with your solution as I can see reusing it a few times in my dashboard. Works wonderfully!
George
September 30, 2019, 9:40pm
8
sid:
The TEXT property is set to country_name .country_name + ' - ' + country_capital
The demarcation is just for better readability (and how I have always used this).country_name country_capital should work too.
We have designed the Autocomplete to work indeed with any App Connect dynamic expression as "Text Field" and "Value Field"
So you can enter any preformatted (with Data Formatter) expression as text and store the associated id of choice
2 Likes