nshkrsh
November 24, 2018, 4:22pm
1
how do we achieve a mouse hover animation effect in wappler.
what we are looking to build is the bottom nav bar move hover effect on https://goodbroker.in
like this:
how can we achieve this in wappler?
please help.
ben
November 24, 2018, 10:26pm
2
I am not sure if this is the correct Wappler answer, but it does get you the result that you want.
Choose the Styles panel and click the plus sign. Choose the relevant style sheet and the style sheet will show in a separate tab.
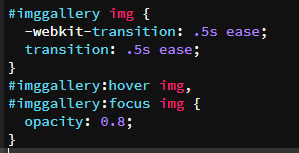
Choose that tab and add the style rules for the hover effect similar to
2 Likes
nshkrsh
November 29, 2018, 1:11pm
3
thank you @ben
Teodor
November 29, 2018, 1:28pm
4
@nshkrsh yes animations will also be added as visual tools in the UI.
1 Like
nshkrsh
November 29, 2018, 1:34pm
5
yes, indeed not much diffcult.
1 Like
ben
December 7, 2018, 10:40am
7
Just as a side note: there is no hover effect on touch screen devices which comprises about 50% of all devices