Hi everybody,
I’m trying to filter results from a paged query on my Framework7 Mobile App.
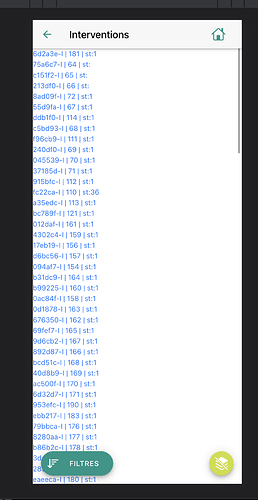
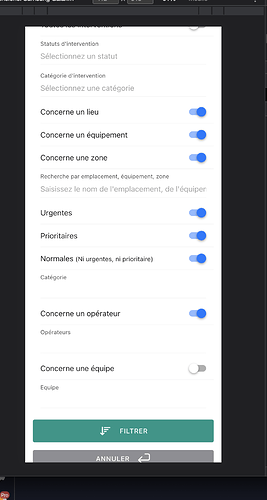
My result (repeat) page provides a popup with different filters toggle checkbox.
After setting the different “filters/options” a button allow to close the filter popup and reload the query sending Get params.
Most of them are toggle-icon
<li><div class="item-content">
<div class="item-inner">
<div class="item-title">Concerne un opérateur</div>
<div class="item-after">
<label class="toggle toggle-init">
<input type="checkbox" id="checkboxFConcerneOperateur" name="fconcerneoperateur" value="1" checked><i class="toggle-icon"></i>
</label>
</div>
</div>
</div>
</li>
Regardless of the toggle is switched ON or OFF the value (setted to 1) is send on-click event.
How to send 0/1 or null/true ?
Thanks