Antony
December 19, 2019, 1:41pm
1
Hey folks… so I have played with the innerText element to display the value of a variable, and I can see how it is set on a complete html tag. Can I mix the value of a dynamic variable with my own text in a single <p> tag?
So to say something of the form:
<p>Value of toggler_1: (toggler_1.value)</p>
I was thinking to do it with a <span>, but I can’t find a span tag in the Wappler interface…
In the end I did it with a table, but that was a tedious overkill!
Best wishes,
Teodor
December 19, 2019, 1:43pm
2
Is it possible to explain what are you trying to achieve - maybe provide some example?
Antony
December 19, 2019, 1:49pm
3
Hi @Teodor … sure. If I have a variable called “toggler”, I want to create a single paragraph tag with output:
Value of toggler: 1
Teodor
December 19, 2019, 1:51pm
4
You can just write:
<p>Value of toggler: {{toggler_1.value}}</p>
Just add a paragraph and then firstly add the static part then use the picker to select the dynamic value
1 Like
Antony
December 19, 2019, 1:52pm
6
aaaahhhh… double wiggly brackets… so that is the answer… thank you!
2 Likes
George
December 19, 2019, 1:53pm
7
Yes and if you just select the text in design view - you can double click and edit it and there is a thunder icon to add dynamic data on it.
In code view the same is possible, just put the cursor inside the text and from the inspector choose insert binding.
Teodor
December 19, 2019, 1:54pm
8
Yes, no need to manually add it:
2 Likes
Antony
December 19, 2019, 1:59pm
9
Thanks @George !
2 Likes
Antony
December 19, 2019, 1:59pm
10
Wow… thank you everyone… such immediate love and attention!
1 Like
Antony
December 19, 2019, 2:01pm
11
@Teodor , what software do you use to create those little video gifs like you just posted?
(I’m running Windows 10).
Teodor
December 19, 2019, 2:02pm
12
It’s this one: https://www.screentogif.com/
Really handy little tool
1 Like
brad
December 19, 2019, 5:02pm
13
Do you know of any Mac equivalents?
Teodor
December 19, 2019, 5:03pm
14
No, sorry - I’m not aware of any.
brad
December 20, 2019, 4:47pm
16
Tried Gifox … couldn’t figure out how to stop recording. Moved on to Giphy. Very easy but huge file sizes.
Atila
July 23, 2020, 11:40am
17
I am trying to do the same above, without success.
converted app to page<p> no,
here how i see it on front end:
please advice
Teodor
July 23, 2020, 11:43am
18
Please explain what exactly are you trying to achieve and what is not working?
Atila
July 23, 2020, 7:28pm
19
@Teodor ,
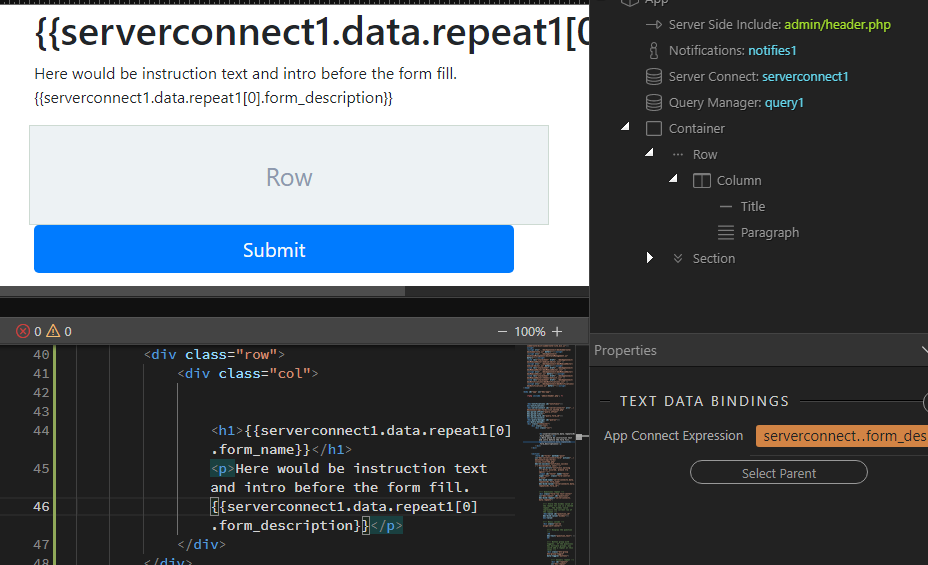
<h1>{{serverconnect1.data.repeat1[0].form_name}}</h1>
this one works
<p dmx-bind:title="">Here would be instruction text and intro before the form fill.{{serverconnect1.data.repeat1[0].form_description}}</p>
is not working, and no data is loaded on front end.
Teodor
July 24, 2020, 8:51am
20
This means that the {{serverconnect1.data.repeat1[0].form_description}} binding returns nothing.