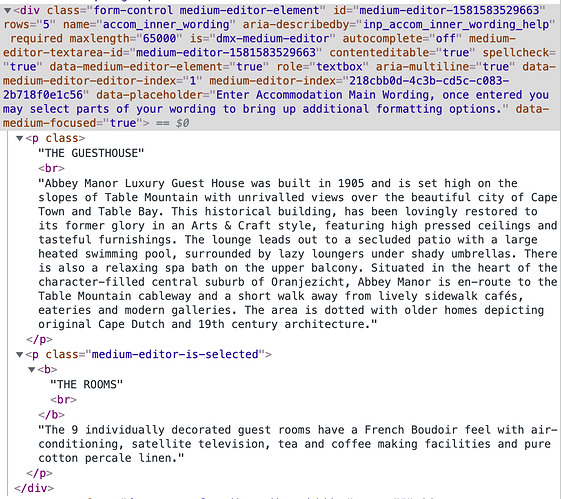
When using Medium editor, if i type in a bunch of text with hard returns and soft returns and bold etc, all is well when it saves to my database, however if i use the Justify Full command on the text it does this.
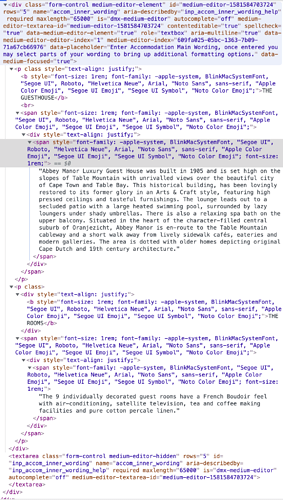
<p style="text-align: justify;">The Bay Hotel is situated in the upmarket suburb of Camps Bay in Cape Town, in an unsurpassed setting, a distinctive blend of elegance and casual comfort. This perfect location lies opposite the white sand Camps Bay Beach with the majestic 12 Apostle Mountains looming behind. Camps Bay has an extensive beachfront promenade with a wide variety of trendy bars and restaurants. The hotel has easy beach access and a private beach club, Sandy B.</p><p ><div style="text-align: justify;"><b style="font-size: 1rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";">ROOMS & SUITES</b></div><span style="font-size: 1rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";"><div style="text-align: justify;"><span style="font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; font-size: 1rem;">The 78 rooms and suites</span></div></span></p>
Which is ok other than the unwanted b style font size and font family tags that get added.