So I have a capacitor mobile app with bootstrap as the framework and whenever I play videos the media controls do not appear on the notification tray on Android.
I want to know if this can be done in wappler or if someone can help me out.
I’m talking about the media session
Hey @REVEB,
In addition to your topic How to stop videos from playing simultaneously and continuing our private messages about that, here is the solution I found:
-
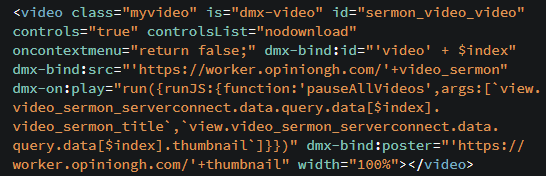
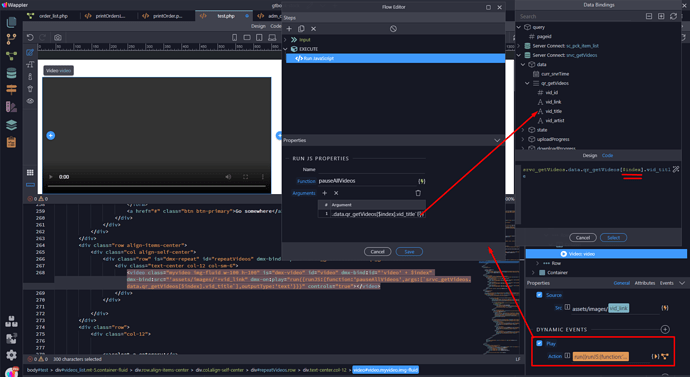
We have called a javascript function on video.Play event.
Now we pass to that function the current($index) video title as an argument
-
Back to pauseAllVideos() function:
// before the end head tag:
<script type="text/javascript">
function pauseAllVideos(vid_title) {
if ('mediaSession' in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: vid_title,
});
}
document.querySelectorAll(".myvideo").forEach((el) => {
el.onplay = function(e){
document.querySelectorAll(".myvideo").forEach((el1) => {
if(el !== el1){
el1.pause();
});
}
});
}
</script>
</head>
Errors in your page:
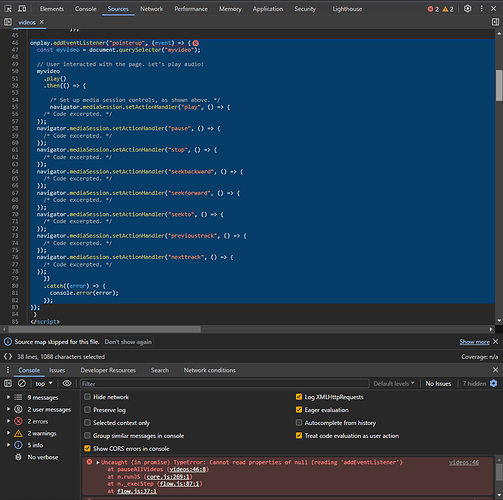
1) Remove this code because fires errors:
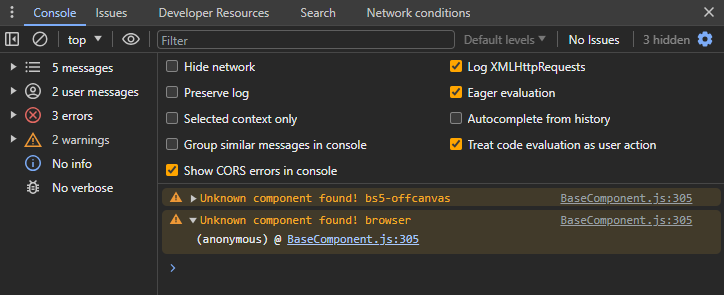
2) OffCanvas and Browser components
okay @famousmag I’ve done that as instructed but What I need now is for the android app, this works for the website but not on the app.
I want to know how I can make this work on my mobile app please
I’m truly sorry, I didn’t pay attention to your title nor the description!!
I’m not familiar at all with mobile apps but while trying to understand what you are after, I tried to start a mobile app capacitor/bootstrap…
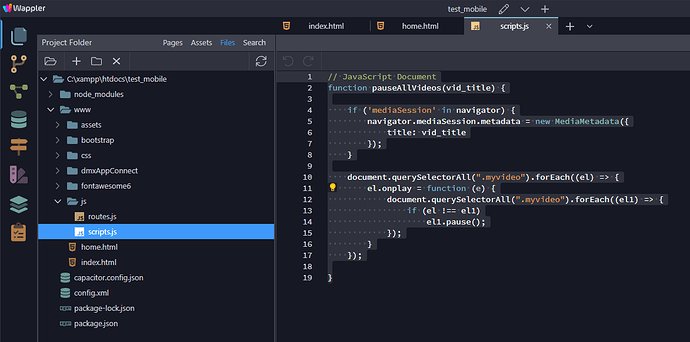
I suppose you have to create under js folder a js file (eg. “script.js”) and include there the function pauseAllVideos that we have created
// JavaScript Document
function pauseAllVideos(vid_title) {
if ('mediaSession' in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: vid_title
});
}
document.querySelectorAll(".myvideo").forEach((el) => {
el.onplay = function (e) {
document.querySelectorAll(".myvideo").forEach((el1) => {
if (el !== el1)
el1.pause();
});
}
});
}
*I really like to hear from experienced Mobile App developers what is the right approach on that matter so I learn something new
okay so I have created a js file just like you said but it doesn’t work on android… I read somewhere that this work on ios and web but not android
Ohh… I see.
Unfortunately I don’t know anything about it.
Maybe mobile app experts have any advise about it…
@mebeingken , @George, @Teodor, @Dave or anyone else have something to add here it would be much appreciated!
What about a plugin?
Hi @franse thanks for your help but unfortunately I can’t make the plugin work since I am a 'low code ’ guy. Can you please help me configure this plugin for my project ? or if someone else can also be of help to me, I will appreciate it very much.
This is the repeat containing my videos