Wappler Version: 5.5.3
Operating System: OSX 10.15.7
I am new on Wappler I dont know it this is the way that suppose to work. When you add an animation Wappler add the tag 2 times when you add a delay value. First when you add it it never add only after you click on the element other time.
<div class="lang-button shadow" dmx-animate-enter.duration:2000="fadeInDown" dmx-animate-enter.duration:2000.delay:3000="fadeInDown">
And delay value is not working. In my mind suppose to delay the number of seconds and after that reproduce the animation. But never apply the Animation delay.
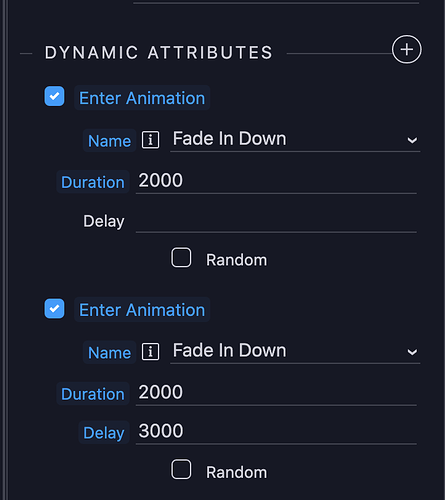
screen
At the end you get 2 animations and delay still not working.